- Published on
脚手架
- Authors

- Name
- AgedCoffee
- @__middle__child
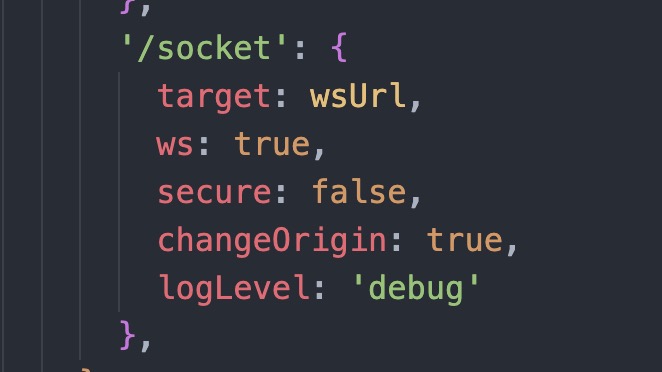
Vite 配置 ws 转发

vite 配合 whistle 跑本地环境的 server-hmr 配置
server: {
hmr: {
protocol: 'ws',
host: 'localhost',
},
},
在 webpack4 中添加强本地缓存
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin')
plugins: [
new HardSourceWebpackPlugin({
cacheDirectory: path.resolve(__dirname, '../cache'),
}),
]
在 nextjs 中支持项目外部的.ts,.tsx 文件编译
const nextConfig = {
webpack: (config, options) => {
config.module.rules.forEach((rule) => {
if (rule.test && rule.test.toString().includes('tsx|ts')) {
rule.include = [...rule.include, path.resolve(__dirname, '../common-package/src')]
}
if (Array.isArray(rule.oneOf)) {
rule.oneOf.forEach((rule_inner) => {
if (rule_inner.test && rule_inner.test.toString().includes('tsx|ts')) {
rule_inner.include = [
...rule_inner.include,
path.resolve(__dirname, '../common-package/src'),
]
}
})
}
})
return config
},
}