- Published on
2025-第八周
- Authors

- Name
- AgedCoffee
- @__middle__child
该周报主要为各个地方内容的汇总整理
- 技术
- ⭐️利用 git bisect 工具快速定位程序中的错误
- 跨越虚空的承诺:利用 RSC 进行数据流传输
- CSS 中的 attr() 函数现已支持各种数据类型。
- Next.js 15: 代码与路由中的错误处理最佳方法
- 逐步停止支持 Create React App
- 创建一个 Next.js 登录页面的模板
- 工具
- zoompinch
- NextStep
- gixy
- 更新
- ESLint 现在正式支持对 CSS 代码的检查和规范化
- Jotai Effect 2.0
- Starlight 0.32
- AI
- Gemini-Search
- UI-TARS-desktop
- 译:我如何用 LLMs 编程
- AI 或许真的能助力中产阶级重塑辉煌 [译]
- 愿上天保佑我们,让我们一起努力去理解 AI 的单一语义特性
- 其他
- Debug 的思路
- 生产力无法被衡量
- 如果我们拥有世界上最好的产品工程组织,它会是什么样子?[译]
技术
⭐️利用 git bisect 工具快速定位程序中的错误
这段文字介绍了使用 Git 工具进行错误查找的方法:git bisect。当代码出现 bug 时,特别是在较大的团队或者集成了大量新 commit 后,找到错误的地方可能会很困难。git bisect 需要两个信息:一个是代码正常工作的版本,另一个是出现 bug 的版本。提供这两个信息后,Git 将通过二分查找的方法不断将提交历史分成两半,直到找到出现 bug 的那个提交。在每个步骤中,都需要人工测试代码是否有错误,然后告诉 Git 测试结果,以便进一步缩小查找范围。使用 git bisect 可以大大减少查找错误所需的时间和工作量。
- Git Bisect 是一种用于查找代码中引入错误的工具,它需要用户提供一个好的版本和一个坏的版本,然后通过二分查找法逐步缩小范围,直到找到引入错误的提交。
- 使用 Git Bisect 需要先启动过程,然后分别标记好的和坏的版本,接着 Git 会自动检出中间的版本,用户需要手动测试该版本是否存在错误,并告知 Git 测试结果。
- 在使用 Git Bisect 时,可以通过提供更多的好的版本来缩小查找范围,当找到引入错误的提交后,可以使用
git bisect reset结束查找过程并恢复到原来的版本。
跨越虚空的承诺:利用 RSC 进行数据流传输
这段文本主要讨论了如何使用 React Server Components (RSC) 在服务器和客户端之间发送未解决的 Promise。文章提供了一个示例,说明了如何将 Promise 从服务器发送到客户端,并在客户端解析 Promise。文章还解释了如何使用 React 中的 use 钩子来处理 Promise,以及如何使用 Suspense 组件来显示加载状态。此外,文章还讨论了在服务器和客户端之间发送 Promise 的限制和需要注意的问题。
- React Server Components (RSC) 支持将未解决的 Promise 从服务器发送到客户端,使客户端能够等待 Promise 解决并获取实际数据,而不是阻塞渲染过程。
- 使用新的 React use 钩子可以在组件中等待 Promise 解决,并在 Promise 解决后重新渲染组件。
- 在服务器和客户端之间传送 Promise 的关键是不要在服务器端等待 Promise 解决,而是将 Promise 本身发送到客户端,让客户端在 Promise 解决后更新组件。
CSS 中的 attr() 函数现已支持各种数据类型。
这段文字介绍了 CSS 中的 attr() 函数,该函数可以使用 HTML 元素的属性值来作为 CSS 属性的值。在最新的 CSS 规范中,attr() 函数已更新为支持类型,这意味着您可以指定属性值应该被视为的类型。这使得 attr() 函数可以与更多属性一起使用,并使其功能更加强大。文章还提供了一个实际的例子,演示了如何根据数据属性的值来自定义元素的宽度和背景色。此外,文章指出,目前仅在最新的基于 Chromium 的浏览器中支持带有类型的 attr() 函数。
- CSS 中的 attr() 函数允许您使用 HTML 元素的属性值来设置 CSS 属性的值,该函数通常与伪元素的 content 属性一起使用,以在页面上显示属性值。
- 根据最新的 CSS 规范,attr() 函数已更新以支持类型,因此您现在可以指定属性值应该被视为的类型,从而可以将 attr() 函数与更多属性一起使用。
- 使用 attr() 函数和类型可以实现更强大、更灵活的 CSS 样式,例如根据数据属性自定义元素的宽度和背景色,从而实现可重用和易维护的 CSS。
Next.js 15: 代码与路由中的错误处理最佳方法
这段文字讨论了在 Next.js 中的错误处理。Next.js 提供了三个主要文件用于错误处理:error.tsx,global-error.tsx 和 not-found.tsx。error.tsx 用于处理应用程序使用过程中出现的未预期错误,global-error.tsx 用于处理未被 error.tsx 捕获的全局错误,not-found.tsx 用于处理 404 错误。这些文件各有特定的用途和角色,正确使用它们可以提高系统的质量和稳定性。除了使用这些文件,还需要在设计错误处理策略时考虑向用户提供清晰的沟通,以便他们能够理解问题并获得解决问题的指导。无论使用哪种编程语言,开发人员都应该关注错误处理,以确保应用程序的质量和用户体验。
- Next.js 中的错误管理机制主要包括 error.tsx、global-error.tsx 和 not-found.tsx 三个文件,用于处理不同类型的错误和异常情况。
- error.tsx 用于处理组件渲染过程中发生的错误,global-error.tsx 用于处理未被 error.tsx 捕获的全局错误,not-found.tsx 用于处理 404 错误。
- 在 Next.js 中,可以通过在组件中使用 ErrorBoundary 组件来捕获和处理错误,同时也可以通过 reset 函数实现错误重试机制。在处理服务器端错误时,可以使用 useActionState 钩子来管理状态并显示错误信息。
逐步停止支持 Create React App
Create React App 已被废弃,新的 React 应用程序应该使用框架或构建工具如 Vite、Parcel 或 RSBuild。 对于已有的应用程序,可以使用提供的指南迁移到框架或构建工具。 建议使用框架而不是构建工具,因为它们可以更好地解决生产应用程序的常见问题,如路由、数据获取和代码分割。
这段文字是一篇关于 Create React App 被废弃的公告。Create React App 是一个用于创建 React 应用程序的工具,但由于其存在一些限制和缺陷,因此作者决议废弃它,并鼓励用户转向使用其他框架或构建工具。文中还提供了一些关于如何迁移到其他框架或构建工具的指导和建议。同时,文中也提到了 React 团队在创建 Create React App 时的初衷和目的,以及它在解决当时存在的问题方面的成就。
创建一个 Next.js 登录页面的模板
工具
zoompinch
提供一种自然的捏合缩放体验,这种体验可以即时反映变化,同时让您能够在已变换的画布上叠加任何图层。
NextStep
NextStepjs 是一个开源的轻量级引导库,专门用于 Next.js 应用程序。它使开发人员能够轻松创建出令人引起兴趣、互动的产品旅程,提高用户体验,促进无缝的引导过程。现已推出 NextStep v.2 beta 版,支持在任何 React 框架中使用。使用 NextStepjs 的步骤包括:使用您喜爱的包管理器将其安装到项目中,在应用程序中使用 NextStepProvider 包装您的项目,定义引导步骤,并在组件中使用 NextStep 钩子来控制旅程。在您的 HTML 元素中添加 id 属性以在步骤中进行目标定位。如果您在使用时遇到问题,可以参考提供的疑难解答指南。
- NextStep v.2 beta 版本已经上线,现在您可以使用您喜爱的引导库与任何 React 框架一起使用。
- NextStep 是一个专为 Next.js 和 React 应用程序量身定制的轻量级引导库,可以轻松创建引人入胜、互动的产品巡览。
- 使用 NextStepjs,您需要先使用喜爱的包管理器安装它,然后在您的项目中使用 npm、yarn 或 pnpm 安装 NextStep,接着用 NextStepProvider 包装您的应用程序,定义您的步骤,并在 HTML 元素中添加 id 属性以在步骤中进行目标定位。
gixy
NGINX 配置的静态分析工具
更新
ESLint 现在正式支持对 CSS 代码的检查和规范化
ESLint 宣布推出对 CSS 的支持,使其成为一个能够检查各种语言代码质量的通用 linting 工具。这一新功能由 @eslint/css 插件实现,该插件利用 CSSTree 项目提供解析和规则,从而实现 CSS 代码的检查。除了标准的 CSS 代码检查外,ESLint 还提供了容错解析和自定义语法支持,使其能够适应不同的编码风格和项目需求。开发者可以根据自己的需要创建自定义规则,以实现个性化的代码检查。ESLint 的这一更新使其成为一个更加强大和灵活的代码检查工具,能够帮助开发者编写更加整洁和可维护的 CSS 代码。
- ESLint 新增了 CSS 支持,使其成为一个能够对各种语言进行检查的通用 linting 工具,其中包括 JSON、Markdown 和 CSS,这些功能都是通过官方支持的语言插件实现的。
- CSS linting 插件提供了 CSSTree 项目的解析以及 CSS 的规则,用户可以根据需要安装插件和配置文件,使用内置的规则对 CSS 代码进行检查。
- ESLint 还提供了容错解析和自定义语法支持,用户可以根据自己的需要设置容错解析模式或自定义语法,以满足个性化的需求,同时还可以使用 Code Explorer 创建自定义规则。
Jotai Effect 2.0
Jotai-effect v2 已经发布,其核心 API 有一个重大变更:atomEffect 现在在挂载或其依赖项改变时同步运行。这个更新提高了一致性,避免了竞争条件,并保持了相关状态改变的同步。在 v1 中,atomEffect 会在下一个微任务中异步运行,而在 v2 中,atomEffect 会在挂载时或它所使用的依赖项改变时同步运行。支持批处理,当您在单个可写原子中更新多个依赖项时。例如,当某个原子被更新时,效果会立即运行,在同一个转换中更新另一个原子。如果您在同一个可写原子中更新多个原子,这些更改将会被批处理在一起,并且在这些更新完成后运行 atomEffect。对于大多数用户,不需要进行任何更改。
Starlight 0.32
Starlight 0.32 版本已经发布,带来了新的路由数据中间件、为插件提供新的 i18n API、更新的插件钩子、多站点搜索支持等新功能。可以使用@astrojs/upgrade CLI 工具来升级现有的 Starlight 站点。新的路由中间件系统提供了对 Starlight 数据模型的完整访问权限,而无需覆盖任何组件,这对于插件尤其有用。此外,Starlight 的默认组件接收路由数据的方式也有所更新。此外,插件现在可以使用 Starlight 的强大的本地化系统,并且钩子系统也得到了更新。多站点搜索支持允许您在多个站点之间搜索。除此之外,
- Starlight 0.32 版本发布,引入了新的路由数据中间件系统,使得用户可以在不覆盖组件的情况下,访问并修改 Starlight 的数据模型,从而实现更灵活的自定义逻辑。
- 本次更新还提供了新的 i18n API,让插件可以访问 Starlight 的国际化系统,支持多语言翻译;同时更新了插件钩子,分别是 i18n:setup 和 config:setup,取代了过时的 setup 钩子。
- Starlight 增加了对 Pagefind 的多站点搜索配置的支持,使用户可以在一个站点中搜索到其他相关站点的内容;此外,还修复了一些 BUG,详情可参考 Starlight 更新日志。
AI
Gemini-Search
使用 Gemini 2.0 Flash 和 Grounding 技术打造的 Perplexity 风格 AI 搜索引擎复制品
UI-TARS-desktop
这是一个基于 UI-TARS(视觉语言模型)的图形用户界面代理应用程序,让您可以通过自然语言来控制您的计算机。
译:我如何用 LLMs 编程
本文是一位开发者分享的他过去一年使用 LLM(大规模语言模型)编程的经验。他发现主要通过三种方式使用 LLM:自动补全代码、搜索和对话式编程。他建议在使用 LLM 编程时给出明确的需求和背景,让 LLM 专注在特定任务上,并注意验证 LLM 生成的代码。他还介绍了一个正在开发的工具 sketch.dev,这是专门为 Go 语言打造的 LLM 编程环境。作者认为未来的编程可能会更倾向于写专门化的代码而不是追求代码复用,因为 LLM 可以帮助处理重复性工作。
- 本文介绍了作者过去一年使用 LLM 编程的经验,主要通过三种方式:自动补全代码、搜索和对话式编程。
- 作者建议在使用 LLM 编程时给出明确的需求和背景,验证 LLM 生成的代码,并善用 LLM 处理重复性工作的特点。
- 作者还介绍了一个正在开发的专门为 Go 语言打造的 LLM 编程环境工具 sketch.dev,并认为未来的编程可能会更倾向于写专门化的代码。
AI 或许真的能助力中产阶级重塑辉煌 [译]
文章讨论了人工智能对劳动市场的影响。作者认为,人工智能将改变人类专业知识的价值和性质,而非直接替代人类工作。专业知识是劳动力价值的关键,而人工智能将使专业知识更加普及和广泛应用,从而提高劳动力的价值。作者认为,人工智能将使更多的工作者能够从事高风险的决策制定工作,因为人工智能能够整合信息、规则和经验来辅助决策过程。因此,人工智能将帮助重建那些因自动化和全球化而被侵蚀的美国劳动市场中等技能、中产阶级的核心。
- 人工智能并不一定会夺走我们的工作,它为我们提供了一个机遇,将专业知识推广至更广泛的劳动者群体。
- 在工业化世界中,工作机会充沛,而这一趋势预计将持续不变。自从 Covid 疫情爆发四年来,美国的失业率已经恢复到疫情前的最低水平,总就业人数更是比疫情前的高峰增加了近三百万。
- AI 将改变人类专业知识的价值和性质,而非直接替代人类工作。专业知识,即完成某项特定任务所需的知识和技能,如测量生命体征、编程或烹饪,当这些知识和技能既必需又稀缺时,便能在市场上获得更高的价值。
核心观点
文章探讨了人工智能(AI)对劳动市场的影响,尤其是对中产阶级的潜在积极作用。作者认为,AI 不会简单地取代人类工作,而是通过扩展专业知识的应用范围,提升更多劳动者的技能和价值,从而帮助中产阶级重塑辉煌。
主要内容
1. AI 与工作的未来
- AI 的双重影响:AI 被认为具有“破坏性”,但也可能成为提升劳动市场价值的工具。
- 劳动力市场的现状:工业化国家面临劳动力短缺,而非工作岗位不足。美国的失业率已恢复到疫情前的低水平,且总就业人数增加。
- 人口统计学的挑战:到 2053 年,30 岁人群的数量已确定,劳动力市场将面临进一步的紧张。
2. 专业知识的价值与变革
- 专业知识的定义:完成特定任务所需的技能和知识,其价值取决于稀缺性和必要性。
- 职业价值的差异:高技能职业(如空中交通管制员)与低技能职业(如交通协管员)之间的薪酬差异,反映了专业知识的重要性。
- 技术变革对职业的影响:一些传统技能(如铁匠、排版)被自动化取代,而新的高技能职业(如软件工程师、肿瘤科医生)不断涌现。
3. 信息时代与计算机化的影响
- 信息时代理想与现实的差距:计算机普及降低了信息成本,但决策权力反而集中在精英专家手中。
- 中等技能职业的困境:大量中等技能职位被自动化取代,导致非本科成年人转向低薪服务业。
- 计算机化对劳动市场的影响:计算机化削弱了大众专业知识的价值,加剧了社会不平等。
4. 人工智能的机遇
- AI 的潜力:AI 能够整合信息、规则和经验,帮助更多工人从事高风险决策工作,从而提升其价值。
- AI 与专业知识的关系:AI 不是取代专业知识,而是扩展其应用范围,让更多工人能够从事高价值任务。
- AI 在实际应用中的案例:
- 编程辅助工具:GitHub Copilot 显著提高了程序员的工作效率。
- 写作辅助工具:ChatGPT 在写作任务中提升了速度和质量,尤其是对能力较弱的写作者。
- 客户服务工具:AI 工具帮助客服人员更快、更准确地完成任务。
5. 人工智能时代的专业知识
- AI 与传统计算机的区别:AI 能够处理隐性知识和非程序化任务,而传统计算机擅长常规任务。
- AI 的“超级能力”:AI 能够通过观察和学习掌握技能,提供专家级的判断和决策支持。
- AI 对劳动市场的深远影响:AI 将改变工作的本质,创造新的职业和技能需求,但同时也可能带来专业知识贬值的风险。
6. 替代还是互补?
- AI 与人类专业知识的关系:AI 无法完全取代人类专业知识,而是通过补充和增强其价值。
- AI 的局限性:AI 在处理复杂、不确定的任务时仍需要人类的专业判断和经验。
7. 人类专业知识的未来
- 创新与工作的关系:创新不仅自动化现有任务,还创造了新的职业和技能需求。
- AI 的积极与消极影响:AI 的应用范围广泛,其影响取决于社会如何选择使用这一技术。
结论
- AI 的双重性:AI 既可能自动化某些职业,也可能创造新的机会和需求。
- 社会选择的重要性:AI 的未来取决于我们如何使用它,而不是技术本身的必然性。
- 对中产阶级的潜在益处:通过提升更多劳动者的专业知识和价值,AI 有可能帮助中产阶级重塑辉煌。
作者背景
David Autor 是麻省理工学院的知名劳动经济学家和经济学教授,专注于研究技术变革和全球化对劳动者的影响。他是 MIT 塑造未来工作倡议和国家经济研究局劳动研究计划的联合主任。
愿上天保佑我们,让我们一起努力去理解 AI 的单一语义特性
这段文字讨论了人工智能的可解释性问题。它引用了一篇来自 Anthropic 的研究论文,该论文声称成功地分析了一个人工智能模型的内部工作原理。文章解释了人工智能模型是如何通过模拟更大的神经网络来高效利用神经元的,这也导致了其可解释性的困难。然而,通过使用自动编码器等技术,研究人员能够发现模型中的特定神经元代表了特定的概念。例如,在一个文本预测模型中,有一个神经元被发现代表了“God”的概念。这种方法被称为“单义化”,意味着每个神经元代表一个特定的概念。然而,该方法存在扩展性的问题,因为对于更大的模型,需要训练一个与其等 SIZE 的解释器模型,这需要巨大的计算资源和成本。文章最后提到,人工智能的可解释性对于确保其安全性和公平性至关重要,并且这一领域的研究仍处于起步阶段。
- 这篇文章讨论了人工智能的可解释性问题,以及最近由 Anthropic 公司发布的一项研究成果:"Towards Monosemanticity",该研究旨在剖析人工智能的内部工作原理。
- 文章介绍了人工智能的神经网络结构,以及研究者尝试通过观察神经元激活情况来理解其中概念表示的难点,并引入了"超位"(superposition)理论,阐述了人工智能如何使用有限的神经元表示更多的概念。
- Anthropic 的研究团队成功地分析了一种简单的人工智能模型,发现该模型在概念表示方面使用了类似于"超位"的策略,但在更复杂的模型(如 GPT-4)中,仍然存在许多需要解决的问题,例如扩展自动编码器和解释复杂神经网络的问题。
其他
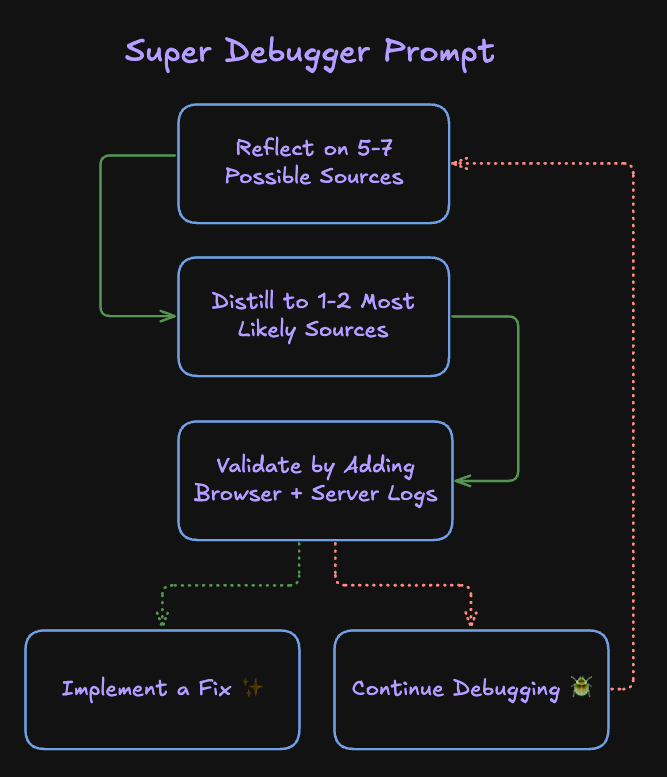
Debug 的思路

生产力无法被衡量
这段文字讨论了软件开发生产力的测量问题。作者认为,目前软件行业无法合理地测量生产力,因为无法准确测量软件开发的输出。线性代码(LOC)和功能点(Function Points)等常用的测量方法都存在问题,无法准确反映软件开发的输出和生产力。作者认为,真正的生产力应该以交付的业务价值为依据,但是这更难以测量。文章最后指出,即使无法准确测量生产力,也不意味着无法管理软件开发,且个人和团队的生产力也很难准确评估。文章还指出,业务价值的测量存在时间滞后性,可能需要在软件发布几年后才能评估其生产力。总的来说,作者认为目前软件生产力的测量是一个非常复杂和难以解决的问题。
- 软件开发的生产力无法准确测量,因为目前我们无法准确量化软件开发的输出。
- 使用代码行数或功能点等方法尝试量化软件开发的输出存在缺陷和限制,无法真正反映软件开发的生产力。
- 真正的软件开发生产力应该基于交付的商业价值来评估,但是商业价值的测量也存在困难和滞后性。
如果我们拥有世界上最好的产品工程组织,它会是什么样子?[译]
这段文字是一个关于如何衡量生产力以及如何在不破坏工程文化的情况下满足 CEO 的需求的演讲。演讲者提到了六个方面:人员(People),内部质量(Internal Quality),可爱度(Lovability),可见度(Visibility),敏捷性(Agility)和盈利能力(Profitability),这些方面是他们想要改进的方向。演讲者认为,每家公司都应该根据自己的情况定义最优秀的人才,并且需要同伴式领导技能、擅长团队协作、愿意承担责任并自行做决策的员工。演讲者还提到了他们的组织结构是“倒置的”,做具体工作的员工才做战术层决策,而不是由管理者来做。演讲者认为,软件工程的生产力是无法衡量的,但是可以通过投资人员、内部质量、可爱度、可见度、敏捷性和盈利能力来提高生产力。
- 生产力的衡量是一个历来难题,业内认为这事儿做不了,因为会带来大量功能紊乱的激励,而且基于测量的方法只能带来相对有限的改进,并会产生严重的激励扭曲。
- 当作为工程副总裁面对有人提出一个不可能或危险的需求时,应该思考如何在不破坏工程文化的情况下满足他的需求,或者给他什么其他的东西。
- 在全世界最好的产品工程组织中,应该具备以下六大类的特征:人员(People)、内部质量(Internal Quality)、可爱度(Lovability)、可见度(Visibility)、敏捷性(Agility)和盈利能力(Profitability)。这六大类是我们想要改进的方向,而不是要真的成为世界第一。