- Published on
2025-第十二周
- Authors

- Name
- AgedCoffee
- @__middle__child
该周报主要为各个地方内容的汇总整理
- 技术
- 2024 年 React 趋势
- 我为什么不喜欢 Enums
- 在 TypeScript 和 Jupyter 中构建自定义 RAG AI 代理
- 在 JavaScript 中检测浏览器缩放变化
- Next.js vs TanStack
- 学习 Zod,以便您可以信任您的数据和类型。
- 使用 Vite 和 React 编写静态网站
- 网络字体的内存安全
- 工具
- flowmix-flow
- shadcn-admin
- maple-font
- changed-files
- react-keyhub
- webvm
- prompt-optimizer
- ts-to-zod
- 更新
- Node v20.19.0 (LTS)
- Rsdoctor 1.0
- Parcel v2.14.0
- Ionic 8.5
- 设计
- 面包屑导航在网页设计中已死
- AI
- awesome-assistants
- LangBot
- 推理效率重新定义!认识腾讯的“混元-T1”——首款基于 Mamba 架构的超大模型
- shiki-stream
- 其他
- [年度巨献]过来人传真经,男女恋爱的基本等式,一文解决晴风村所有难题
技术
2024 年 React 趋势
2024 年 React 生态系统展现出许多令人兴奋的新趋势,涵盖从 Astro 框架的崛起、React Server Components 的范式转变,到新的身份验证工具、全栈开发工具 tRPC、以及性能优化的新工具如 Turbopack 和 React Compiler。这些趋势共同推动着 Web 开发向更高性能、更安全、更高效的方向发展。
- 🌐 Astro 与 React 结合:Astro 作为 Gatsby 的继任者,不仅适用于静态网站,还扩展到 Web 应用和 API 端点。其“零 JavaScript”设计和“岛屿架构”使其成为高性能网站的首选。
- 🔐 React 身份验证新选择:Supabase、Clerk 和 Lucia 等工具为 React 应用提供了更灵活、低成本的身份验证解决方案,尤其适合初创公司和 MVP 开发。
- 🛠️ tRPC 全栈开发:tRPC 结合 Prisma 为全栈应用提供类型安全,简化了前后端通信,成为 2024 年值得关注的全栈开发工具。
- ⚙️ React Server Components 与 Next.js:React Server Components(RSC)通过服务器端数据获取和组件渲染,显著提升了性能,Next.js 成为 RSC 的主要推动者。
- 🚀 TanStack Router:针对 SPA 应用,TanStack Router 填补了 React 生态中类型安全路由的空白,为开发者提供了更强大的工具。
- 🌍 Vercel 推动 React 边缘计算:Vercel 通过 Next.js 和 Edge Runtime,将 React 应用部署到离用户更近的边缘节点,进一步优化性能。
- 📦 Turbopack 与 Vite 的竞争:Turbopack 作为 Webpack 的继任者,专注于性能优化,而 Vite 则成为其他框架的首选打包工具,两者竞争激烈。
- 🧠 React Compiler(React Forget):React Compiler 将自动化记忆化过程,减少开发者手动优化的工作量,提升应用性能。
- 🛠️ Biome 工具链:Biome 试图取代 ESLint 和 Prettier,提供更高效的一体化工具链,成为开发者关注的焦点。
- 🎨 Headless UI 库:shadcn/UI 等无头 UI 库通过 Tailwind 和 CSS 变量实现高度定制化设计,推动 UI 开发向更灵活、高性能的方向发展。
我为什么不喜欢 Enums
TypeScript 中的枚举(enum)实现存在一些奇怪的行为和限制,尽管它们在某些情况下有用,但作者并不推荐使用。以下是关键点总结:
- 🎯 枚举类型:TypeScript 支持三种枚举类型:数值枚举、字符串枚举和推断枚举。数值枚举和字符串枚举的行为有所不同。
- 🔢 数值枚举的映射:数值枚举会生成双向映射(值到键和键到值),导致对象键数量翻倍。例如,
PackStatus有 6 个键。 - 📜 字符串枚举的映射:字符串枚举只生成单向映射,键数量与定义一致。例如,
PackStatus2只有 3 个键。 - 🚨 类型检查差异:字符串枚举强制使用枚举值,而数值枚举允许直接使用原始数值,这可能导致类型安全问题。
- ❌ 混合枚举:可以在同一个枚举中混合使用数值和字符串值,但这是一种不推荐的做法。
- 🤔 枚举的主观问题:枚举破坏了 TypeScript 作为“带类型的 JavaScript”的简洁性,且不同枚举之间无法互换,即使值相同。
- 🐛 枚举的 Bug:TypeScript 仓库中有 71 个与枚举相关的 Bug,许多由于实现方式难以修复。
- 🛑 使用建议:作者不建议在新代码库中使用枚举,如果必须使用,推荐仅使用字符串枚举,因为它们更明确且行为更符合预期。
在 TypeScript 和 Jupyter 中构建自定义 RAG AI 代理
本文介绍了如何使用 Deno 构建一个基于检索增强生成(RAG)的 AI 代理,旨在通过结合检索和生成模型来提供更准确、上下文相关的响应。以下是关键点总结:
- 🛠️ RAG 代理:结合检索和生成模型,生成更准确的响应,适用于处理机密文档和技术尽职调查。
- 📚 文档处理:从 Deno 博客中抓取并处理多篇文章,使用 Cheerio 解析 HTML,并通过递归文本分割器将文档拆分为更小的部分。
- 🧠 模型选择:使用 Mixedbread 的嵌入模型(mxbai-embed-large)和 Meta 的 Llama 3.2 3B 模型(llama3.2:3b)来处理特定任务。
- 🔧 工具集成:创建检索工具、文档评分工具和查询重写工具,帮助代理更有效地处理查询。
- 📊 工作流设计:设计多个节点(如检索、评分、生成等)来构建代理的工作流,并通过状态图管理信息流。
- 🤖 代理测试:通过提问“Deno 2.1 有哪些新功能?”测试代理,并生成详细的响应。
- 🚀 本地实验:使用 Deno 和 LangChain 框架快速实验和微调 AI 代理,展示了本地构建 AI 系统的潜力。
- 🌐 应用前景:RAG 系统在数据处理、图像生成、测试生成和安全检查等领域有广泛应用前景。
在 JavaScript 中检测浏览器缩放变化
浏览器缩放时,会触发 resize 事件。本文探讨了如何通过 JavaScript 检测浏览器缩放操作,并提供了一个实用的代码示例来实现这一功能。
🌐 浏览器缩放与
resize事件
浏览器缩放时,虽然没有专门的zoom事件,但会触发resize事件。这是因为缩放会改变页面的可用宽度和高度。🔍 如何检测缩放操作
通过比较浏览器的外部宽度(window.outerWidth)和内部宽度(window.innerWidth),可以计算出当前的缩放比例。如果浏览器大小不变而视口大小变化,则可以判定发生了缩放操作。🛠️ 实现缩放检测的代码
文章提供了一个ZoomDetector类,用于监听resize事件并计算缩放比例。通过visualViewportAPI,还可以处理捏合缩放手势。📏 浏览器大小与视口大小的关系
缩放时,浏览器大小不变,但视口大小会变化。这种关系是检测缩放操作的核心逻辑。🖥️ 代码示例与浏览器兼容性
提供的代码示例在 Chrome 和 Safari 中有效,但在 Firefox 中表现不一致。代码通过自定义zoom事件来通知其他部分的应用程序缩放操作的发生。🎯 应用场景
检测缩放操作在需要保持视觉输出一致性的场景中非常有用,例如 2D 或 WebGL 画布应用。Next.js vs TanStack
过去几个月,我尽可能将代码从 Next.js 迁移出去。虽然我理解人们为何被它及其生态系统吸引,但我不再盲目追随。TanStack 虽然也不完美,但提供了更好的抽象,足以满足大多数项目的需求。本文将分享我对这两个项目在构建 Web 应用方面的个人看法。
🚀 Next.js 的优势:Next.js 开箱即用,支持快速搭建 React 应用,集成众多工具如 MUI、Markdoc 和 DataDog,适合高流量场景,提供 SSR、CSR、PPR 等优化选项。
💸 财务激励问题:Next.js 的许多功能与 Vercel 的服务绑定,如边缘计算、图像转换、ISR 等,导致成本增加,且难以切换平台。
🧠 复杂的学习曲线:Next.js 的新概念和 API 难以掌握,文档虽美观但复杂,调试困难,尤其是涉及多个缓存层时。
🐌 SPA 支持不足:Next.js 对单页应用(SPA)的支持较弱,文档更倾向于服务器端 API,且开发服务器编译时间较长。
⚡ TanStack + Vite 的简洁性:TanStack 提供简单优雅的解决方案,如 TanStack Router 的路由自动补全和 Zod 验证,TanStack Query 的全局状态管理,Vite 的快速编译和轻量级体验。
🛑 放弃 Next.js:尽管仍喜欢 React 和 Vercel 的部分产品,但 Next.js 的复杂性和 API 膨胀让我难以继续使用。TanStack 提供了更合适的抽象,适合当前需求。
学习 Zod,以便您可以信任您的数据和类型。
Zod 是一个方便的 TypeScript 验证库,允许你定义数据的结构、验证数据,并享受经过验证的数据和准确类型的信心。Zod 可以帮助你处理表单或 API 响应等任务。这篇文章是一个系列的第一篇,介绍了 Zod 的基本概念、使用模式以及如何通过 Zod 验证和处理数据。
🧩 Zod 是什么:Zod 是一个 TypeScript 验证库,用于定义数据结构和验证数据。
🛠️ 主要功能:Zod 提供了基本类型(如字符串、数字、布尔值)和复杂类型(如数组、对象、映射、集合)的验证和转换功能。
🔄 验证与转换:Zod 可以解析数据以验证其是否符合模式,并可以在验证前后对数据进行转换。
🚨 错误处理:当验证失败时,Zod 会抛出包含详细错误信息的 ZodError。
📝 使用场景:Zod 适用于处理表单数据、API 响应、localStorage 数据等。
🔗 验证管道:Zod 提供了
.preprocess、.refine、.transform和.pipe等方法,用于构建复杂的验证和转换管道。🎮 Zod 游乐场:Zod 提供了一个在线游乐场,方便测试和调试模式。
📚 系列文章:本系列文章将深入探讨 Zod 的核心功能、自定义错误消息、类型解析函数等。
📋 示例代码:通过示例代码展示了如何使用 Zod 定义模式、验证数据并处理错误。
🌐 表单处理示例:展示了如何使用 Zod 处理网页表单数据,并在表单中显示友好的错误信息。
🔄 异步处理:Zod 支持异步验证和转换,适用于处理异步数据。
🧠 自定义验证:通过
.refine方法可以实现自定义验证逻辑。🛠️ 复杂模式:Zod 支持嵌套模式和复杂数据结构的验证与转换。
使用 Vite 和 React 编写静态网站
本文介绍了 vite-ssg-react,这是一个尝试配置 Vite 以使用 React 编写静态网站的工具。文章讨论了其工作原理、优势、开发与生产环境的处理方式,以及未来的改进方向。
- 🛠️ 工具介绍:
vite-ssg-react是一个基于 Vite 的工具,用于生成静态网站,支持 React 和 JSX。 - 📂 文件结构:通过特定的输入文件结构(如
index.html.jsx),生成对应的静态 HTML 文件。 - 🚀 开发体验:支持 SSR(服务器端渲染)和热重载,开发时使用 SSR 渲染 HTML,生产环境则预渲染 HTML。
- ⚙️ 优势:
- JSX 的强大:将 HTML/XML 嵌入 JS,利用完整的编程语言操作数据并映射到 UI 结构。
- 视图与状态分离:视图是状态的函数(v = f(s)),代码通过函数组织,易于复用和组合。
- 丰富的工具生态:React 的工具链(如 Vite)提供了快速的开发反馈循环。
- 🏗️ 生产环境:
- 预渲染 HTML,无需客户端运行时,提升 SEO 和页面加载速度。
- 无法使用 React Hooks,但可以将代码拆分为函数。
- 🐛 待改进:
- 增加测试、支持 TypeScript、优化 SSR 错误页面、修复开发中的 CSS 链接问题等。
- 未来可能支持 XML 渲染、动态生成站点地图、博客文章列表等功能。
- 📝 博客功能计划:支持 RSS、动态标题、脚注、只读评论和标签等功能。
网络字体的内存安全
Chrome 团队开发了基于 Rust 的 Skrifa 库,以替代 FreeType,提升字体处理的安全性和性能。Skrifa 利用 Rust 的内存安全特性,减少了安全漏洞,并加快了代码迭代速度。本文详细介绍了 Chrome 弃用 FreeType 的原因、Skrifa 的开发过程及其技术优势。
- 🛡️ 内存安全:Skrifa 使用 Rust 编写,避免了 FreeType 中常见的内存安全问题,减少了安全漏洞。
- 🔄 快速迭代:Rust 的内存安全特性使 Chrome 团队能够更快地改进字体技术,减少修复安全 bug 的时间。
- 🕵️ 模糊测试:尽管模糊测试在发现字体文件问题上有局限性,Skrifa 通过结构感知型变异提高了测试覆盖率。
- 🧩 复杂字体处理:字体文件包含多种复杂数据结构,Skrifa 通过独立组件和不可变数据结构提高了代码的可维护性和正确性。
- 🛠️ 性能优化:Skrifa 使用 bytemuck 库进行高效的数据解析,避免了不必要的复制操作,提升了性能。
- ✅ 正确性保障:通过大量单元测试和像素比较,Skrifa 确保了与 FreeType 相同的渲染质量,避免了视觉回归。
- 🚀 逐步替换:Chrome 逐步在 Linux、Android 和 ChromeOS 上启用 Skrifa,未来计划扩展到更多操作系统。
- 🔍 安全优先:Skrifa 的设计目标是消除内存越界访问漏洞,Rust 的特性使其在安全方面表现出色。
- 📈 未来计划:Chrome 团队将继续在文本处理中使用 Rust,并探索更多优化机会。
工具
flowmix-flow
一款基于 react-flow 的工作流编辑器
shadcn-admin
一个基于 shadcn/ui 的现代、美观、响应式管理面板。
maple-font
带连字和控制台图标的圆角等宽字体,中英文宽度完美 2:1,细粒度的自定义选项
changed-files
Github 操作以检索所有(添加、复制、修改、删除、重命名、类型更改、未合并、未知)文件和目录。
react-keyhub
本文探讨了在 React 应用中使用键盘快捷键提升用户体验的重要性,并介绍了 React-Keyhub 这一库如何简化键盘快捷键的管理。文章详细分析了手动实现快捷键的挑战,如事件处理复杂、全局与局部作用域冲突、默认行为干扰等,并展示了 React-Keyhub 如何通过集中配置、类型安全、单事件监听等特性解决这些问题。最后,文章提供了 React-Keyhub 的集成指南和最佳实践,帮助开发者高效实现键盘快捷键功能。
- 🚀 键盘快捷键提升用户体验:通过快捷键,用户可以更快速地完成任务,提升效率,尤其适合高级用户。
- 🛠️ React-Keyhub 的优势:提供集中配置、类型安全、单事件监听等特性,简化快捷键管理,解决手动实现的复杂性问题。
- 🔍 挑战与解决方案:手动实现快捷键可能面临事件冲突、作用域管理、默认行为干扰等问题,React-Keyhub 通过内置功能有效解决这些痛点。
- 📦 集成指南:通过安装、配置、订阅快捷键等步骤,开发者可以轻松将 React-Keyhub 集成到 React 应用中。
- 📝 最佳实践:建议清晰分组快捷键、合理选择作用域、避免冲突、跨平台测试,并保持快捷键操作轻量化。
- ⚡ 性能优化:React-Keyhub 通过单事件监听、高效键值查找、防止默认行为等机制,确保快捷键处理的高性能。
- 🔄 动态更新与上下文支持:支持运行时动态更新快捷键,并提供上下文感知功能,确保快捷键仅在特定条件下生效。
- 📊 与其他库的对比:React-Keyhub 在 TypeScript 支持、内置快捷键可视化、上下文感知等方面优于其他类似库。C
- 🎯 常见用例:快捷键广泛应用于文件操作、编辑命令、导航切换、帮助功能等场景,React-Keyhub 为这些用例提供了便捷的实现方式。
- 🏁 总结:React-Keyhub 为 React 应用提供了高效、可维护的键盘快捷键解决方案,显著提升用户体验和开发效率。
webvm
在 web 运行虚拟机
prompt-optimizer
一款提示词优化器,助力于编写高质量的提示词
ts-to-zod
从 TypeScript 类型/接口生成 zod 模式
更新
Node v20.19.0 (LTS)
Node.js 20.19.0 'Iron' (LTS) 是一个特殊的小版本更新,尽管 v20 处于维护模式,但为了支持 require(esm) 功能,进行了例外更新。此版本默认启用了 require(esm) 和模块语法检测功能,并包含其他重要更新。
- 🚀
require(esm)默认启用:在 v20.x 中,require()现在默认支持加载原生 ES 模块,无需使用--experimental-require-module标志。此功能已在 v22.x 和 v23.x 中测试,现寻求 v20.x 用户的反馈以进一步优化。 - ⚠️ 警告机制调整:除非使用
--trace-require-module,否则不再发出警告。如果出现回归问题,用户可以通过 Node.js 问题跟踪器报告,或使用--no-experimental-require-module禁用此功能。 - 🔍 模块语法检测默认启用:
--experimental-detect-module标志现默认启用,允许 Node.js 尝试将模糊文件解析为 CommonJS 或 ES 模块。此功能对 CommonJS 模块无性能影响,但对 ES 模块有轻微性能损耗。 - 🔒 加密模块更新:根证书更新至 NSS 3.107,增强了安全性。
- 🛠️ 其他更新:包括
worker模块新增postMessageToThread功能,process.features.require_module的引入,以及多个模块和工具的改进和修复。 - 📦 安装包和文档:提供了适用于 Windows、macOS、Linux 等平台的安装包和二进制文件,以及详细的 API 文档。
Rsdoctor 1.0
2025 年 3 月 19 日,Rsdoctor 1.0 正式发布。这是一款专为 Rspack 生态系统设计的构建分析工具,兼容 webpack 生态系统,旨在通过可视化和智能分析使构建过程透明、可预测和可优化,帮助开发团队精准定位瓶颈、优化性能并提升工程质量。
- 🚀 Rsdoctor 1.0 发布:经过一年的开发和测试,Rsdoctor 1.0 正式推出,专为 Rspack 生态系统设计,兼容 webpack。
- 🧠 智能构建分析:通过可视化和智能分析,帮助开发团队精准定位构建瓶颈,优化性能。
- 🔍 社区工具不足:现有工具如 webpack-bundle-analyzer 等存在细节展示不足、功能局限、不支持 Rspack 等问题。
- 🛠️ Rsdoctor 的诞生:结合多种工具优势,Rsdoctor 提供深度 loader 分析、内置扫描规则,并支持用户自定义规则。
- 🌐 广泛兼容性:支持 Rspack、webpack 及其生态工具,如 Docusaurus、Next.js 等。
- 📊 典型用例:解决构建速度慢、输出不符合预期、合理拆分 chunk、分析 bundle 大小增加原因等问题。
- 🎨 全新 UI 设计:1.0 版本优化了用户界面,提升用户体验。
- ⚡ 更快分析:通过 Rust 重写数据处理逻辑,分析性能提升 20% 以上。
- 🔍 模块搜索功能:新增模块搜索功能,方便分析模块引用关系和大小。
- 🛠️ 新增扫描规则:支持重复包检测和 ECMA 版本检查。
- 📚 使用指南:提供快速入门指南,1.0 版本包含少量不兼容更新。
- 🤖 未来计划:集成 AI 能力、CI 主动监控、进一步优化 Native 分析机制。
Parcel v2.14.0
Parcel v2.14.0 引入了对 React Server Components 的 Beta 支持,支持在现有客户端渲染应用、请求时服务器渲染或构建时静态渲染 HTML 中集成。此外,还增加了对 MDX 的一流支持、用于创建新 Parcel 应用的 CLI、新的 React 错误覆盖层,并通过原生 HTML 导入映射优化了浏览器缓存。
- 🚀 React Server Components 支持:Parcel v2.14.0 引入了对 React Server Components 的 Beta 支持,支持在服务器或构建时预渲染组件,减少客户端包大小。
- 🔧 MDX 一流支持:Parcel 现在原生支持 MDX,深度集成并优化性能,支持自定义代码块组件和自动生成目录。
- 🛠️ create-parcel CLI:新增 CLI 工具,快速创建新项目,支持 React Server Components 和其他模板。
- 🔄 Create React App 迁移支持:提供官方迁移文档和自动化脚本,帮助从 CRA 迁移到 Parcel。
- 🚨 新的 React 错误覆盖层:改进了错误覆盖层,支持服务器代码错误显示,并优化了性能。
- 🗺️ 原生 HTML 导入映射:使用原生 HTML 导入映射优化缓存,减少缓存失效问题。
- 📦 多环境支持:Parcel 支持在单一模块图中集成服务器和客户端代码,支持跨环境代码拆分。
- 📄 静态渲染支持:支持将 React Server Components 预渲染为静态 HTML,适合静态页面和博客。
- 🌐 服务器渲染优化:通过服务器渲染优化网络瀑布问题,减少 API 请求并并行加载组件。
- � 渐进式集成:支持在现有客户端渲染应用中逐步集成 Server Components,无需重写整个应用。
Ionic 8.5
Ionic 8.5 发布,带来了表单控件、模态框和框架自定义的更新,增强了开发体验,并支持 React 19。
- 🎉 Ionic 8.5 发布:更新了表单控件、模态框和框架自定义功能,提升开发效率。
- 📝 增强的表单控件:新增
helperText和errorText属性,支持ion-checkbox、ion-select、ion-toggle和ion-radio-group,提供更好的用户指导和验证。 - 🔧 新增
required属性:支持ion-checkbox、ion-select和ion-toggle,提升辅助技术的可访问性。 - 🖼️ 改进的模态框滚动:新增
expandToScroll属性,使模态框在所有断点下都可滚动,提升用户体验。 - 👏 社区贡献:感谢社区成员的贡献,包括工具栏阴影部分、配置日志级别和 RTL 语言支持等功能。
- ⚛️ React 19 支持:Ionic 8.5 完全支持 React 19,确保兼容性并优化开发体验。
- 🛠️ 重要修复:包括 Capacitor v7 支持、键盘导航改进和选择菜单自动滚动功能。
- 🚀 未来计划:Ionic 团队将继续投入开源,并分享更多路线图和新功能。
设计
面包屑导航在网页设计中已死
随着数字环境的演变,传统的面包屑导航已不再适应当前的用户体验需求。现代网站和应用程序的设计更加动态、个性化,用户期望快速、直观的导航体验,而面包屑导航的线性、回顾性特点已无法满足这些需求。
- 🕰️ 网络不再线性:面包屑导航诞生于网站结构层次分明的时代,而现代网站多为动态、非线性的设计,面包屑导航的适用性大大降低。
- 🔮 用户旅程的预测性:现代导航更注重预测用户需求,而非回顾用户路径。像 Spotify、Netflix 等平台通过算法推荐内容,而非依赖面包屑导航。
- 📱 移动优先设计:在移动设备上,面包屑导航占用屏幕空间且实用性低,用户更倾向于使用搜索、动态推荐等简洁的导航方式。
- ⚡ 用户期望即时满足:用户希望快速找到所需内容,而非通过面包屑导航回溯路径。搜索功能和智能推荐已成为主流导航方式。
- 🧠 AI 驱动的导航:人工智能在导航中扮演越来越重要的角色,通过个性化推荐和内容优化,提供更流畅的用户体验。
- 🎨 极简设计趋势:未来的导航设计趋向简洁直观,粘性导航栏、智能菜单和上下文导航取代了复杂的面包屑导航。
AI
awesome-assistants
一个关于 AI 助手和代理的精选列表
LangBot
😎 这是一个原生支持多模态大模型的即时通信机器人平台,适配多种主流消息平台,并支持多种大型语言模型(LLM),提供丰富的生态和扩展支持。
- 🌐 多平台适配:支持 QQ、微信(企业微信、个人微信)、飞书、钉钉、Discord、Telegram 等消息平台。
- 🤖 多模型支持:兼容 ChatGPT、DeepSeek、Dify、Claude、Gemini、xAI Grok、Ollama、LM Studio、阿里云百炼、火山方舟、SiliconFlow、Qwen、Moonshot、ChatGLM、SillyTraven、MCP 等 LLM。
- 🛠️ 开源许可:采用 AGPL-3.0 开源许可证。
- ⭐ 社区活跃:拥有 9.8k 星标、718 次分叉和 41 个关注者,显示出较高的社区参与度。
- 📚 文档支持:提供详细的文档支持,帮助用户快速上手和使用。
推理效率重新定义!认识腾讯的“混元-T1”——首款基于 Mamba 架构的超大模型
强化学习在大语言模型的后训练阶段开创了新的扩展范式,吸引了行业的广泛关注。腾讯混元大模型系列中的深度思考模型已成功升级为混元-T1 正式版,基于 TurboS 快速思考底座,通过大规模后训练显著提升了推理能力,并与人类偏好进一步对齐。相比之前的 T1 预览版,混元-T1 在整体性能上有了显著提升,成为行业领先的推理大模型。
- 🚀 强化学习的突破:强化学习在大语言模型后训练阶段的应用,显著提升了模型的推理能力和人类偏好对齐。
- 🧠 混元-T1 正式版发布:基于 TurboS 快速思考底座,混元-T1 在推理能力上实现了显著提升,成为行业领先的推理大模型。
- 📚 长文本处理优化:TurboS 的长文本捕捉能力和 Mamba 架构优化了长序列处理,显著减少了计算资源消耗,解码速度提升 2 倍。
- 🎯 强化学习训练投入:96.7% 的计算资源用于强化学习训练,专注于提升纯推理能力和人类偏好对齐。
- 📊 多样化数据集训练:收集全球科学与推理问题数据集,涵盖数学、逻辑、科学、代码等领域,确保模型在各类推理任务中表现优异。
- 📈 渐进式训练策略:采用课程学习方式逐步增加数据难度,并扩展上下文长度,提升模型推理能力和令牌使用效率。
- 🔄 强化学习策略优化:参考数据回放和周期性策略重置等经典策略,显著提升模型训练的长期稳定性。
- 🌟 自奖励反馈机制:采用自奖励 + 奖励模式的统一反馈机制,引导模型自我改进,生成内容更丰富、信息更高效。
- 🏆 性能表现优异:在 MMLU-pro、CEval、AIME 等公开基准测试中表现优异,与 R1 模型相当,在文化创意指令遵循、文本摘要和代理能力上略有优势。
shiki-stream
Shiki-stream 是一个用于高亮显示文本流(如 LLM 输出)的工具,支持通过流式处理实时高亮代码。它提供了灵活的 API,适用于多种前端框架,并支持处理高亮过程中的“召回”机制。
- 🌟 流式高亮:通过
CodeToTokenTransformStream将文本流转换为高亮标记流,适用于实时处理代码高亮。 - 🛠️ 初始化高亮器:使用
createHighlighter初始化高亮器,支持自定义语言和主题。 - 🔄 召回机制:通过
allowRecalls选项,支持处理高亮标记的动态变化,允许丢弃已发送的标记。 - 📦 多框架支持:提供 Vue 和 React 组件(
ShikiStreamRenderer),方便在前端应用中集成。 - 📝 手动消费流:支持通过
WritableStream或 Node.js 的for await语法手动处理高亮标记流。
其他
[年度巨献]过来人传真经,男女恋爱的基本等式,一文解决晴风村所有难题
晴风村是 NGA 热度很高的板块,讨论内容多样但缺乏系统逻辑和价值观。楼主从理论和实践结合的角度,分析了男女恋爱中的逻辑,解释了双方的需求和价值差异,并提出了恋爱中的基本等式,帮助理解婚恋困境和择偶策略。
- 🌟 男性恋爱动机:男性追求女性主要源于生物本能,即“魏文帝”式的欲望,女性难以理解这种强烈的需求。
- 👩❤️👨 女性恋爱动机:女性则因生存恐惧和对男性保护价值的依赖而选择恋爱,男性难以理解女性的这种恐惧感。
- 💑 男女价值差异:男性在恋爱中提供保护价值、智慧价值和经济价值,而女性则提供 X 价值、生育价值和情绪价值。
- 🧠 恋爱基本等式:保护价值 + 智慧价值 + 经济价值 = X 价值 + 生育价值 + 情绪价值,解释了婚恋中的价值交换。
- 🚹 男性困境:现代男性难以提供足够的保护价值和智慧价值,只能通过超额经济价值获取女性青睐。
- 🚺 女性困境:女性的 X 价值和生育价值随时间递减,导致适婚年龄女性扎堆结婚。
- 🛑 追女生的 PUA:男性单靠追求无法满足恋爱等式,反而失去择偶主动权,容易被 PUA。
- 💍 贞洁观念:贞洁观念是男性强加给女性的价值观,但女性也利用它来获取利益。
- 🤔 择偶策略:男性应避免盲目追求,女性则通过“男朋友”阶段获取男性价值而不付出女性价值。
- 🔑 获取女性价值的途径:男性需提升自身价值或让女性发情,才能获得女性价值。
我见过的最好的工程师,是那些愿意在周末花几个小时构建一个现有软件的自己版本的人。
这就是你获得创新和进步的方式。如果你不了解系统的工作原理,就无法找到改进的地方。
-- 《AI 让开发者变蠢》
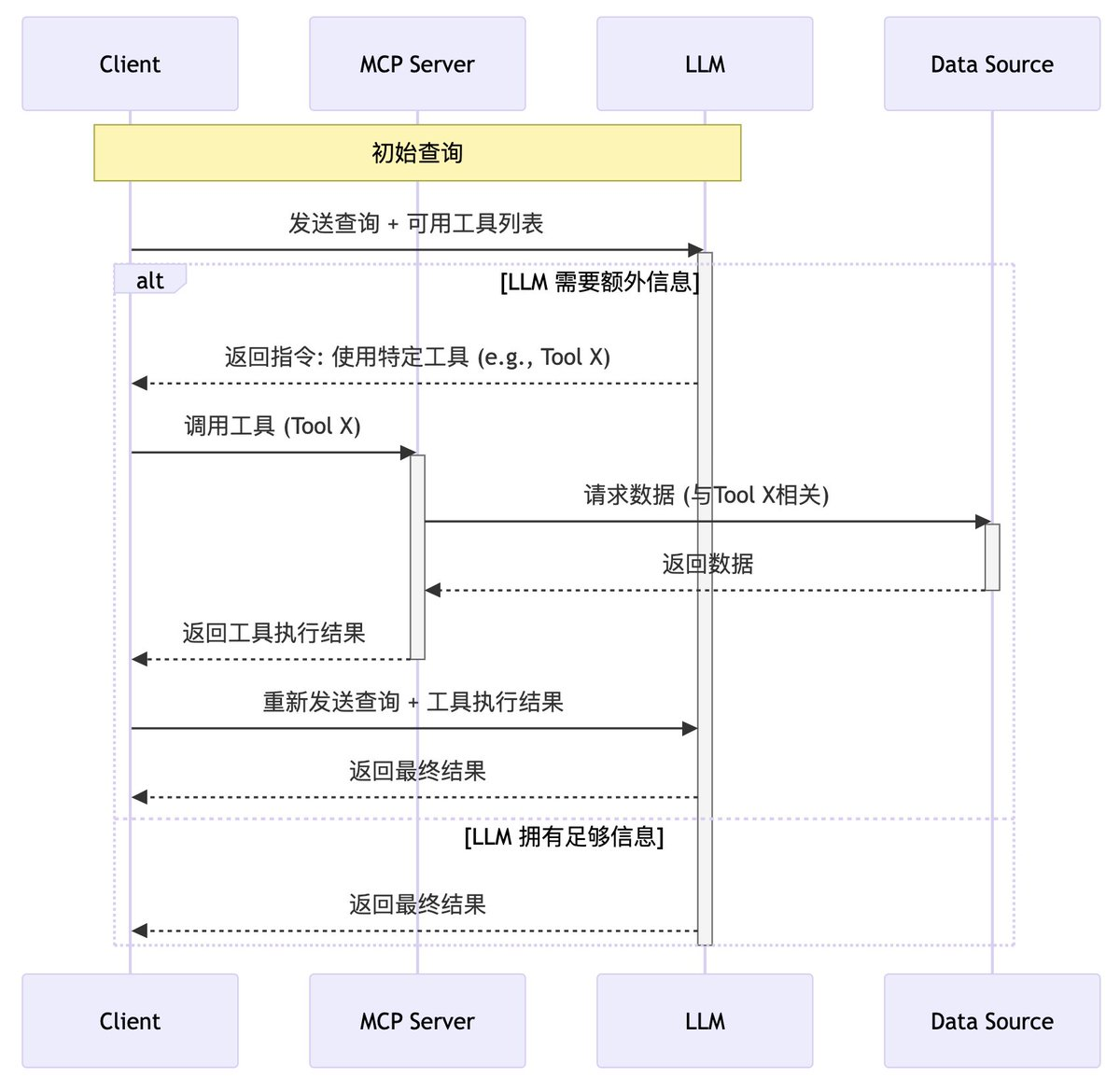
MCP