- Published on
第八周
- Authors

- Name
- AgedCoffee
- @__middle__child
技术
组件级别的 CSS-in-JS
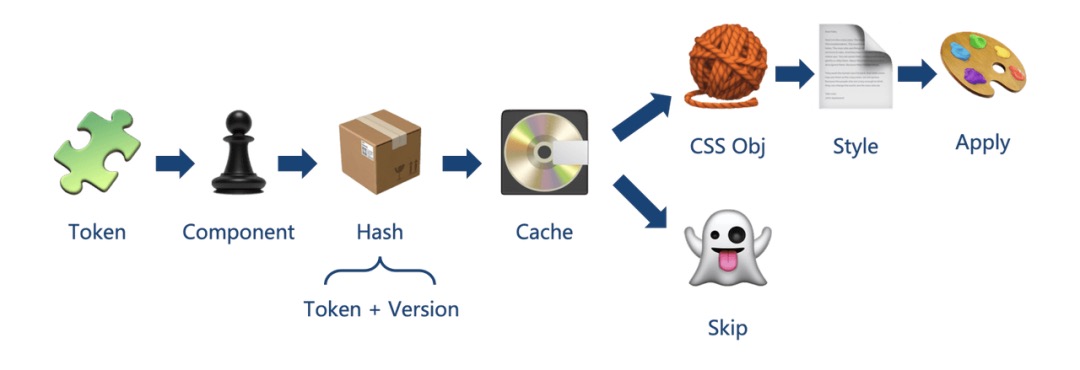
antd5 采用的“组件级”CSS-in-JS 方案,通过稳定的哈希计算来减少序列化 CSS 的次数,从而大大减少了性能消耗。  与应用级 CSS-in-JS 方案不同,由于组件级 CSS-in-JS 一般来说 prop 不会影响样式,所以可以通过对组件样式进行缓存来解决 props 影响组件样式的问题。
与应用级 CSS-in-JS 方案不同,由于组件级 CSS-in-JS 一般来说 prop 不会影响样式,所以可以通过对组件样式进行缓存来解决 props 影响组件样式的问题。  Ant Design 通过这两个方案获得了比其他 CSS-in-JS 库更高的性能。
Ant Design 通过这两个方案获得了比其他 CSS-in-JS 库更高的性能。
工作一年,我重新理解了《重构》
这篇文章是作者在工作一年之后,重新理解《重构:改善既有代码的设计》这本书所得到的思考和感悟。首先,文章介绍了重构的定义,即在不改变软件可观察前提下,提高其可理解性,降低其修改成本。接着,文章探讨了为什么需要重构,提出了两点原因:提升开发效率和降低修改风险。最后,文章给出了重构实践的例子,包括减少重复代码和提升可读性等。作者在实践中发现,通过重构可以提高代码的可读性和可维护性,降低修改风险,从而在日常开发中提高开发效率和降低后续维护成本。
The Power of Keys in Framer Motion
动画库 framer-motion 的应用展示
React Hooks: Compound Components
介绍了 React Hooks 的复合组件,它是由两个或多个组件合作完成一个有用任务的设计模式。通常,一个组件是父组件,另一个是子组件。目标是提供更具表现力和灵活性的 API。文章提供了一个来自 Reach UI 的例子——<Menu />组件——展示了它是如何暴露出一个复合组件 API 的。此外,作者也提供了一个更简单的例子——<Toggle> 组件,说明了如何使用 React 上下文来创建复合组件,并在代码中展示了具体的实现过程。
understanding-server-components-in-react-18-and-next-js-13
比较浅的介绍了客户端 (client) 和服务器端 (server) 组件
工具
Bob
Bob 是一款 macOS 平台翻译和 OCR 软件
bob-plugin-openai-translator
基于 OpenAI API (GPT-3) 的 Bob 翻译插件
ts-reset
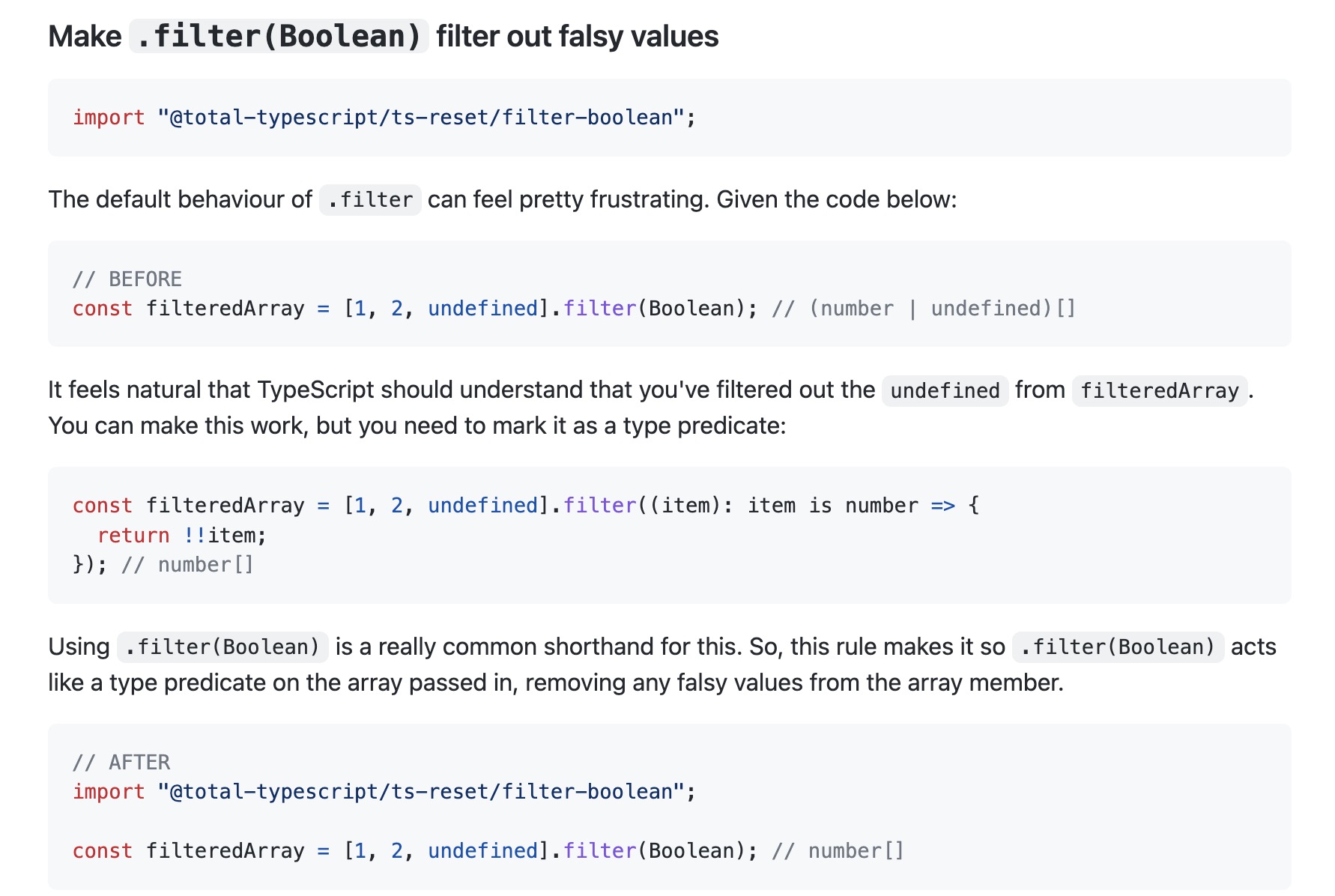
TypeScript 的 "CSS 重置",改善常见 JavaScript API 的类型。 
graphy.new
用于生成好看图表的工具
auto-animate
给 dom 自动添加动效的工具
primereact
丰富的 React 的 UI 组件库
sonner
一个好看的 toast 组件库
更新
antd-mobile
unocss
nextjs
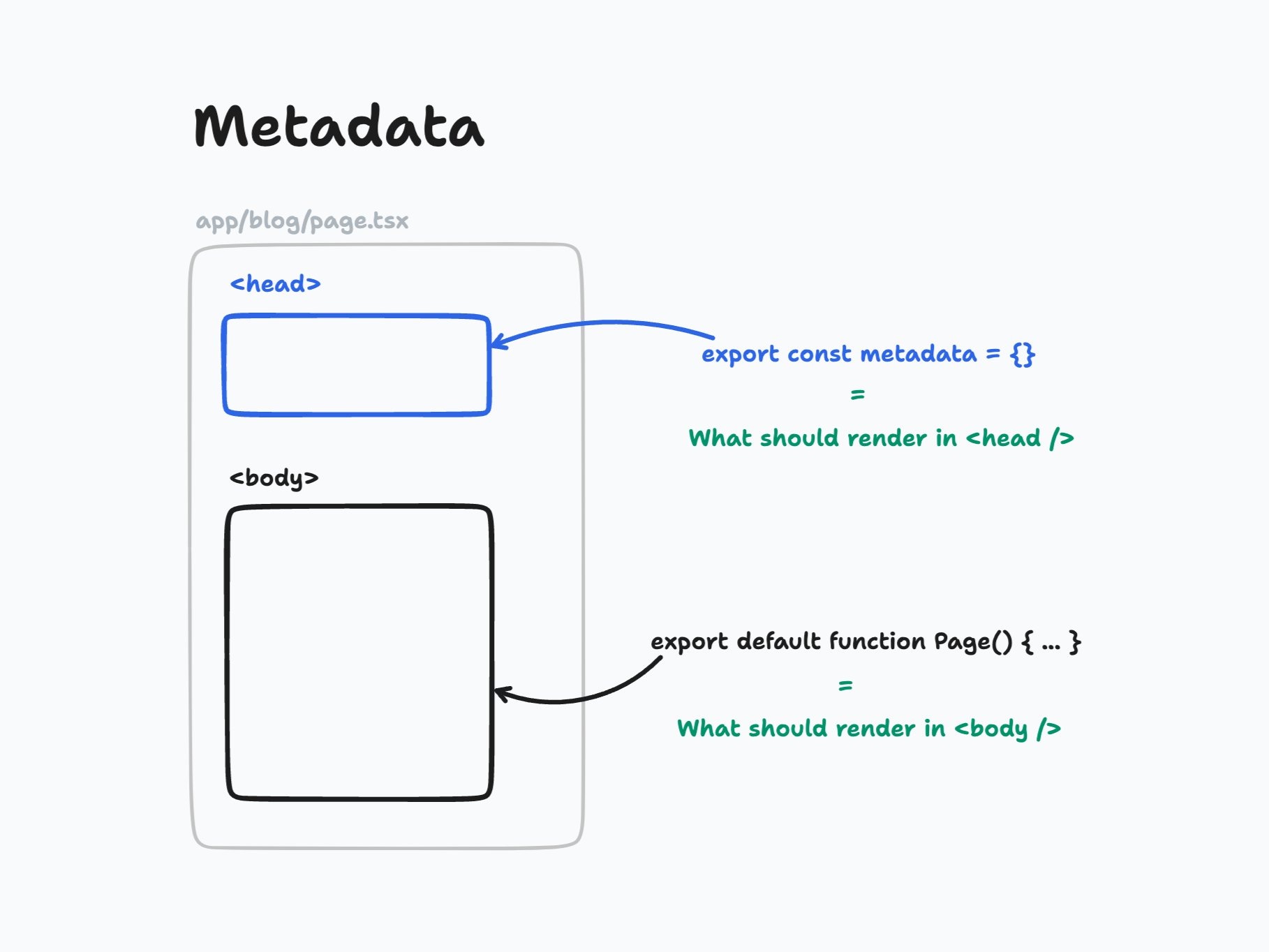
- Metadata
Next.js now handles the whole page. Head. Shoulders. Knees. And. Toes.
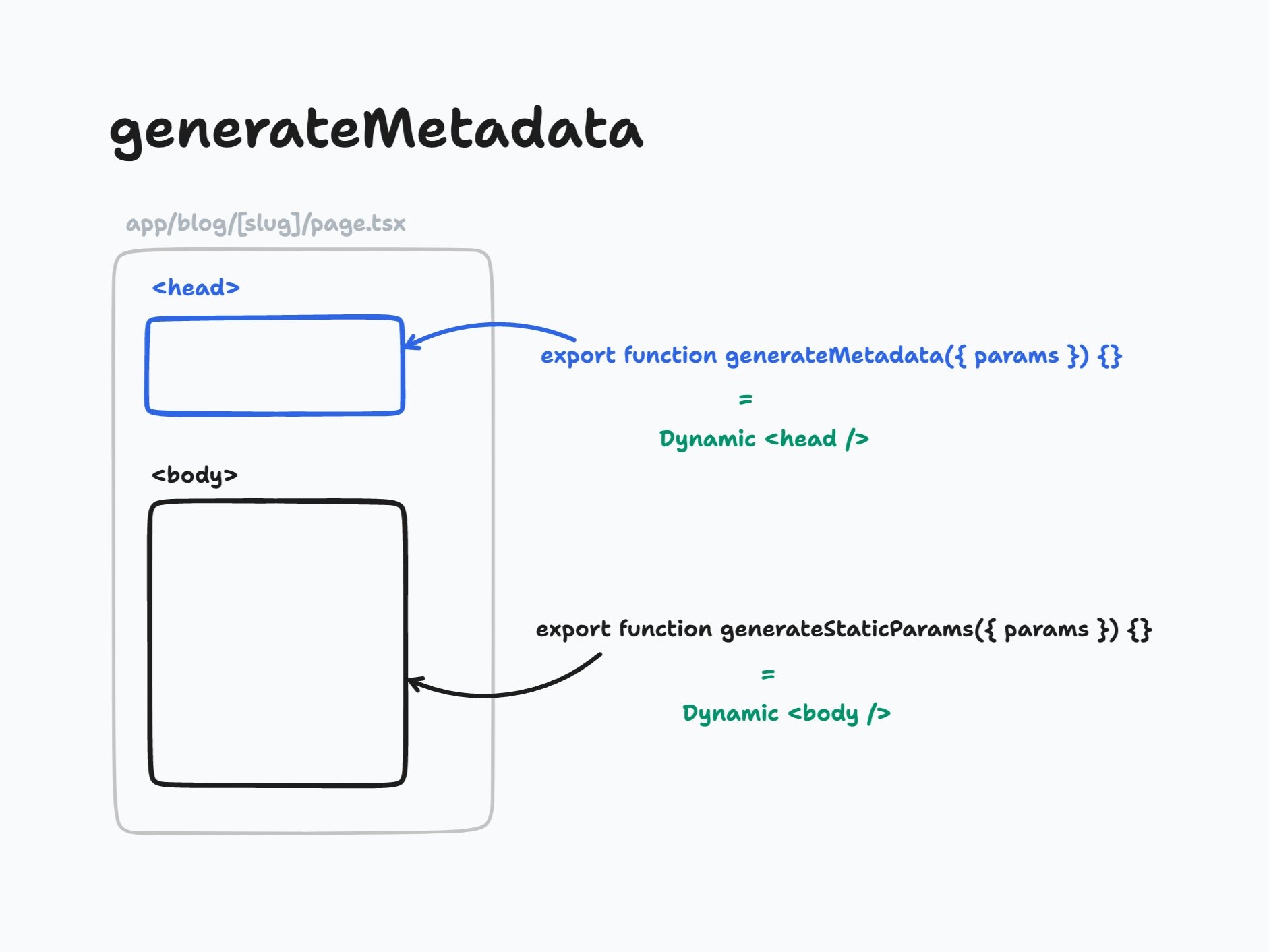
- generateMetadata
For when you have dynamic routes. Use for dynamic<head />.
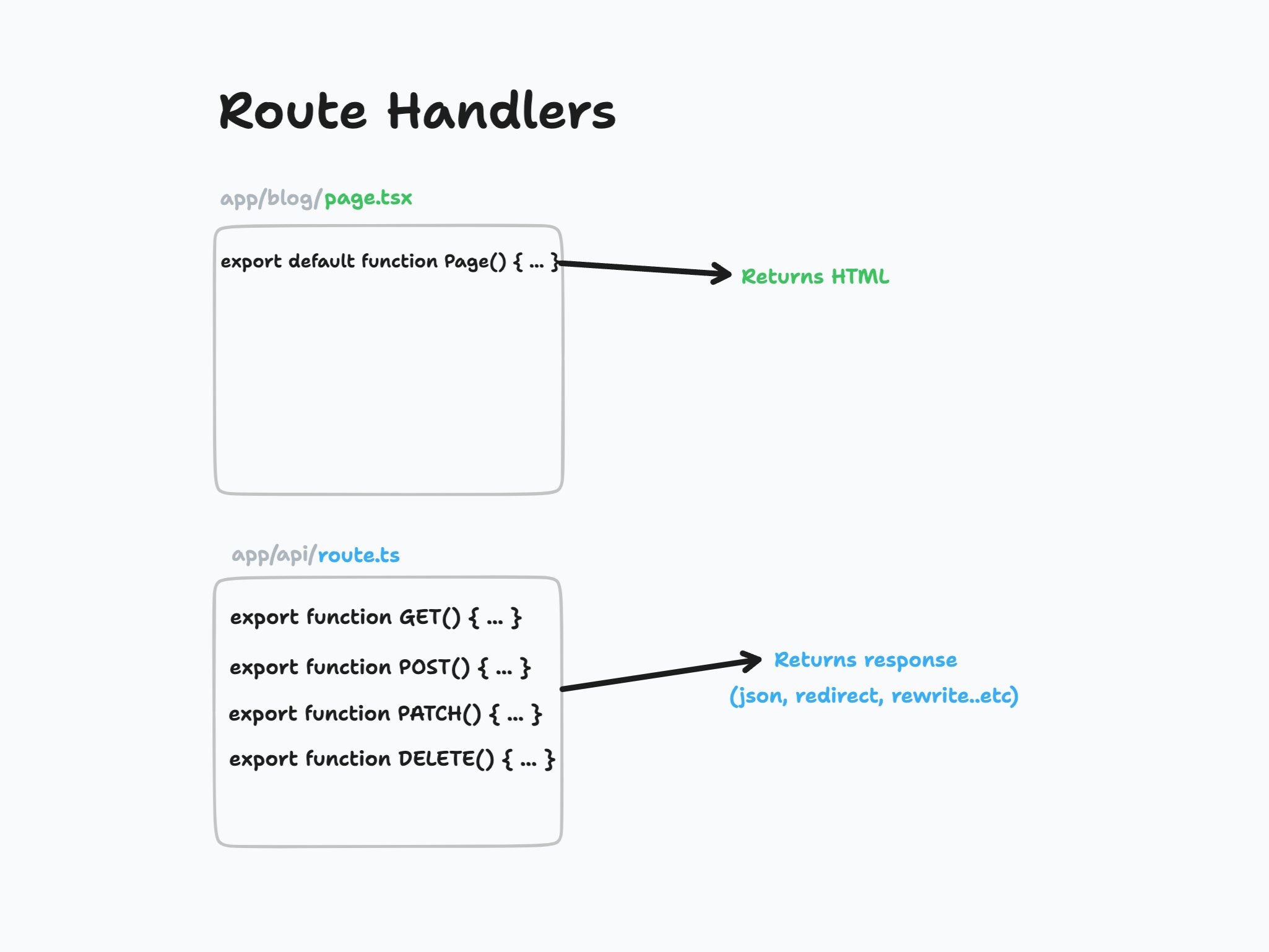
- Route Handlers
Use page.tsx to return HTML.
Use route handlers for other response types (json...etc).
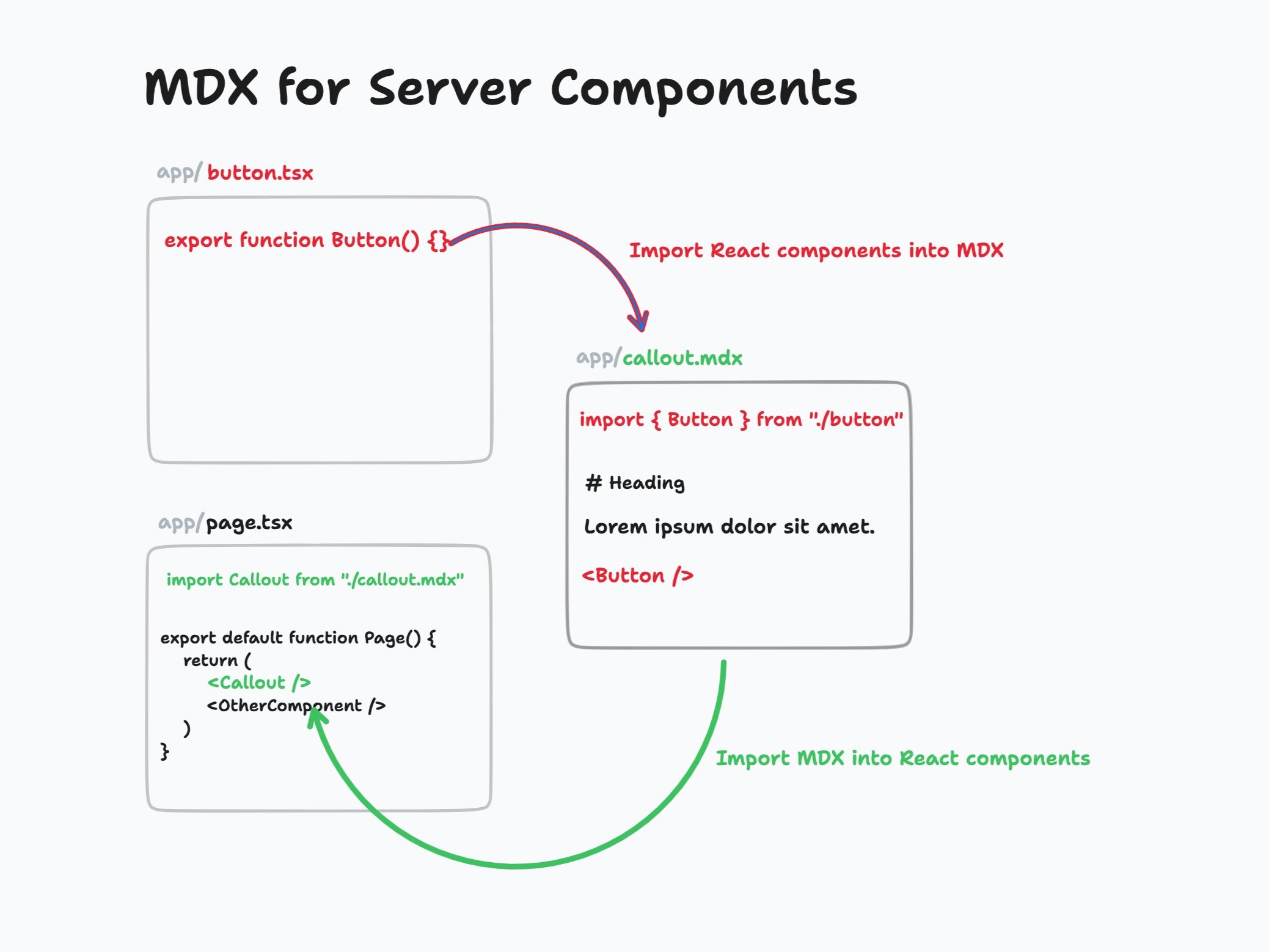
- MDX for Server Components
Import React into MDX. Import MDX into React.
Now powered by Rust. “Blazing fast”.
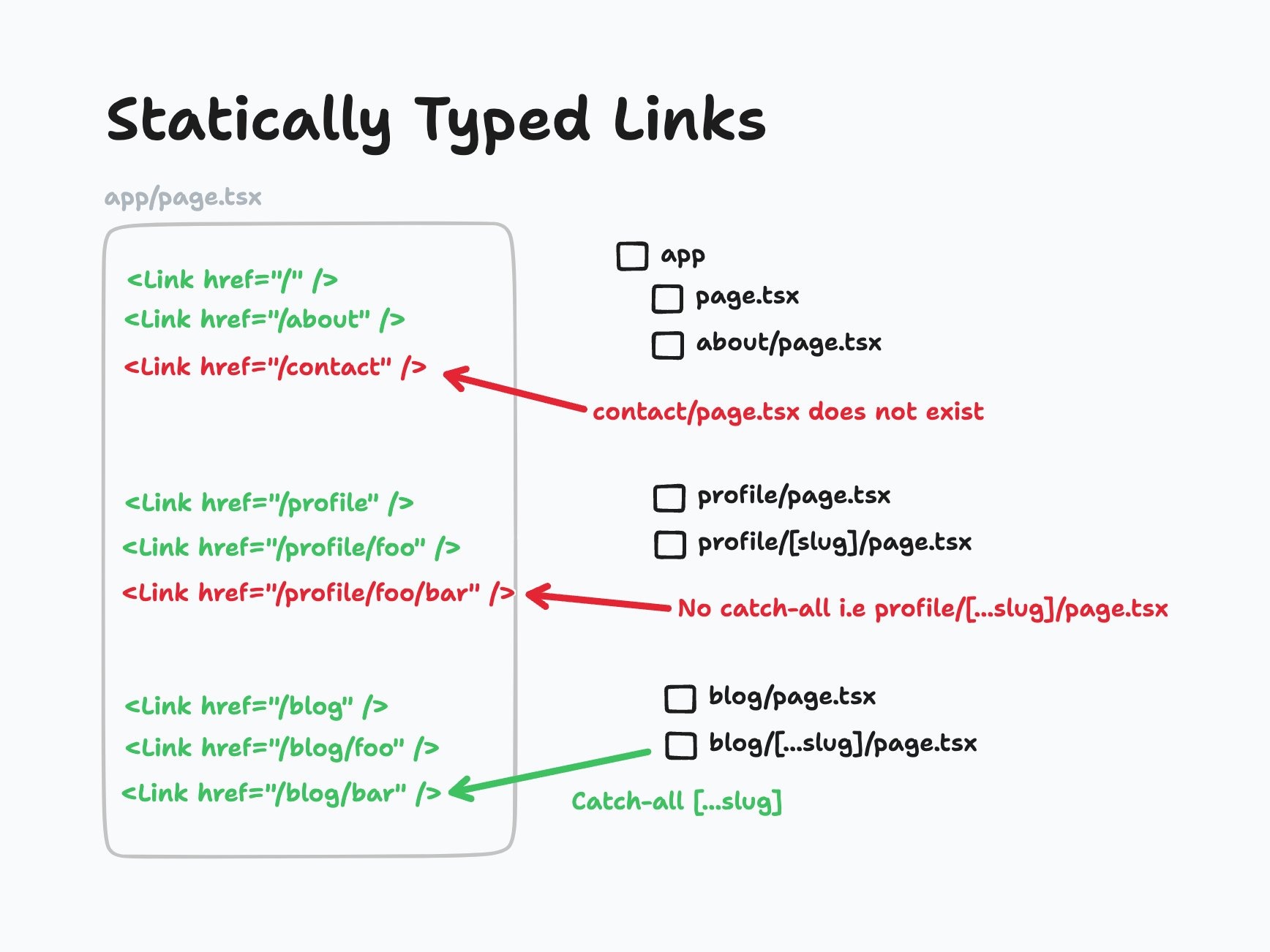
- Statically Typed Links
<Link />will now yell at you if you give it an href for a route that does not exist.
Experimental. Beta. Super Helpful.
生活
认知偏差手册
一句话
我们像蝴蝶,只飞翔一天,便以为那是永恒。 -- 卡尔萨根,美国科普作家