- Published on
第六周
- Authors

- Name
- AgedCoffee
- @__middle__child

技术
Never write a commit message again
利用 ChatGPT 来写 git message
Structured data, SEO and React
谷歌的可以用 Structured data 做 seo
设计
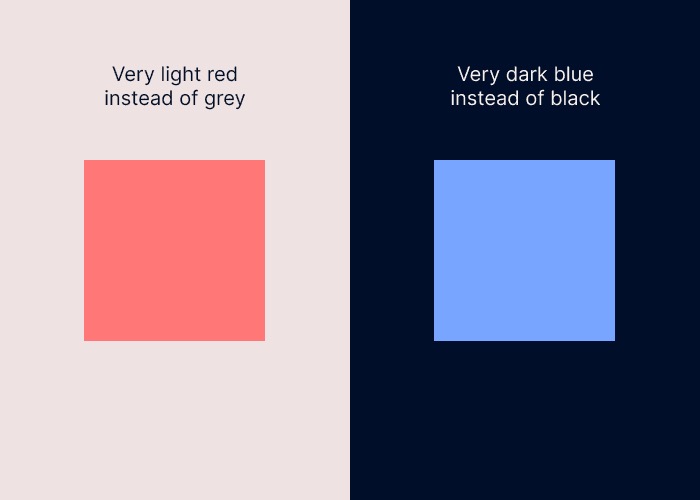
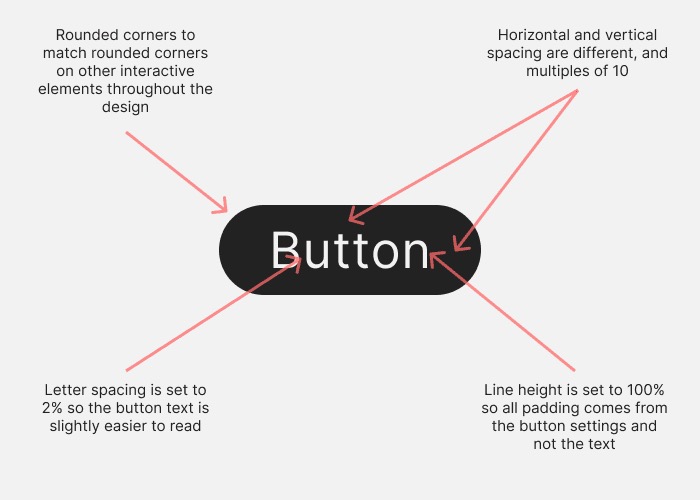
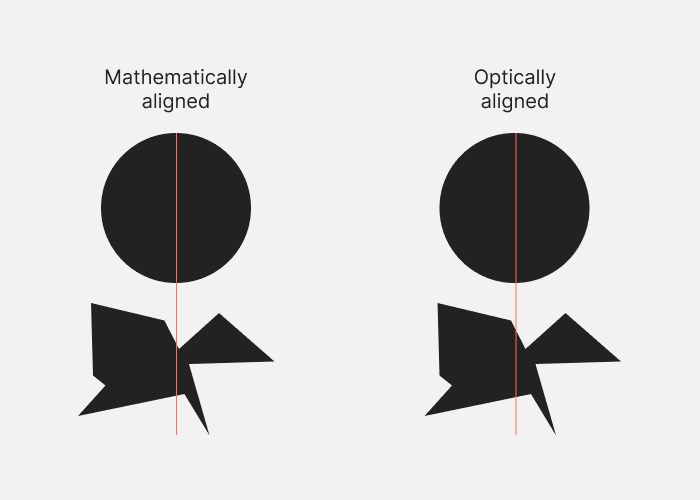
Visual design rules you can safely follow every time
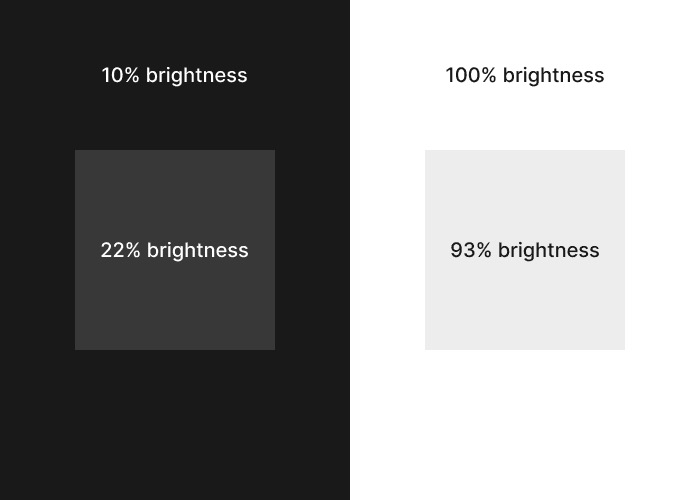
- 使用接近黑色和接近白色,而不是纯黑色和白色
- 饱和中性色

- 重要元素使用高对比度
- 设计中的所有内容都应该经过深思熟虑

- 光学对齐通常比数学对齐更好

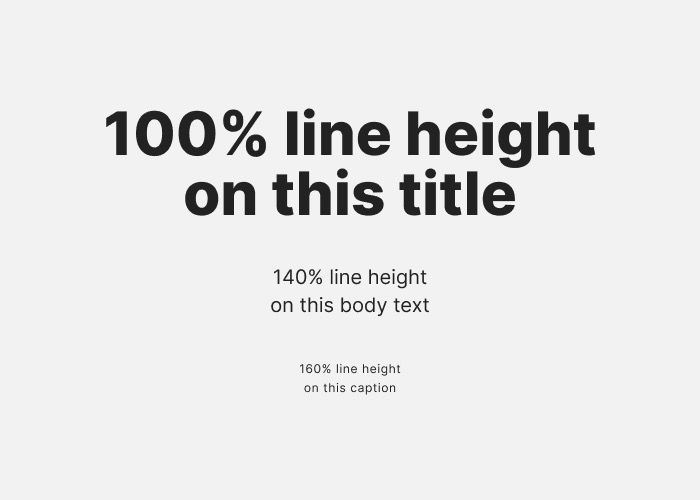
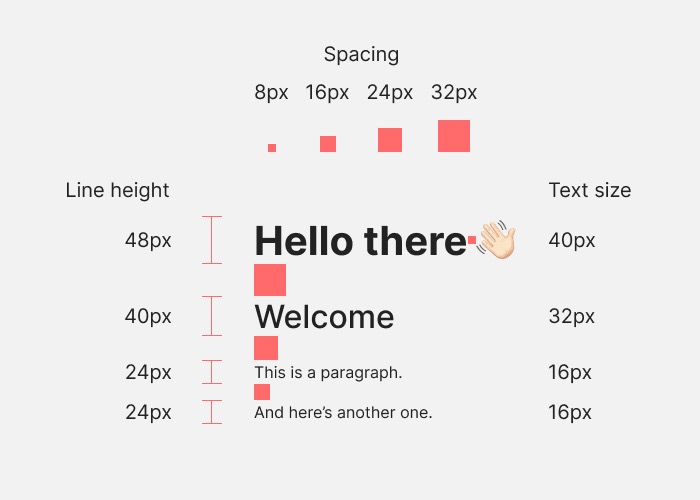
- 使用较大的文字时,降低字母间距和行高,用较小的文字时,提高字母间距和行高。

- 容器边框应当与容器和背景形成对比。
- 所有的东西都应该与其他东西对齐
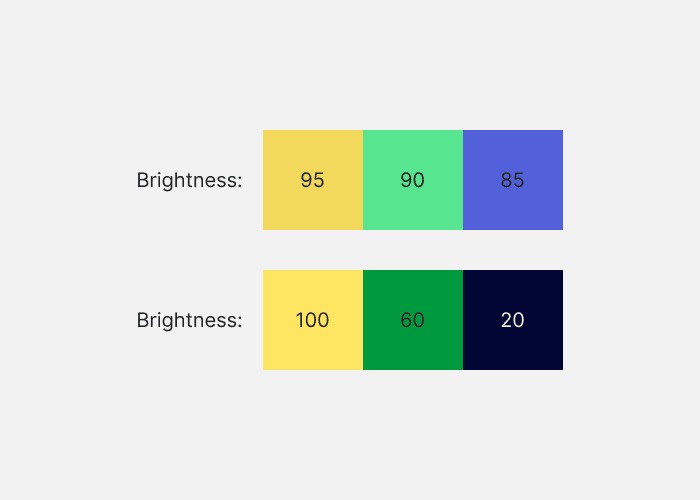
- 调色板中的颜色应该有不同的亮度值

- 如果你的中性色饱和了,你应该用暖色或冷色,而不是两者都用
- 测量应该具有数学关系

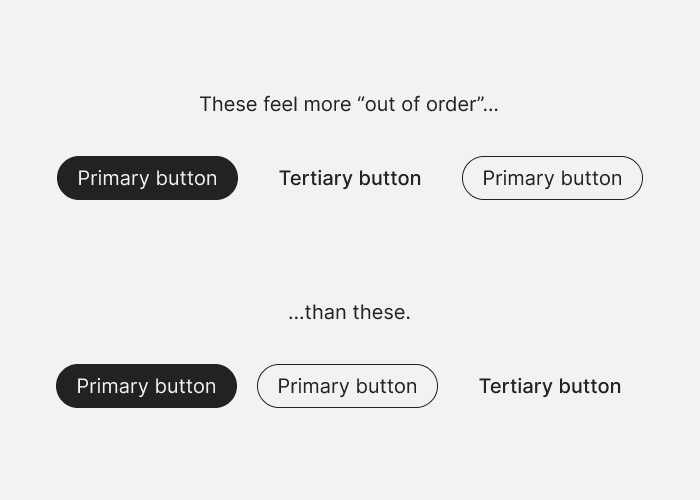
- 按照视觉重量顺序排列元素

- 如果使用水平网格,使用 12 列
- 在高对比度的点之间应该加上间距。

- 靠近视线的元素应该有更淡的颜色

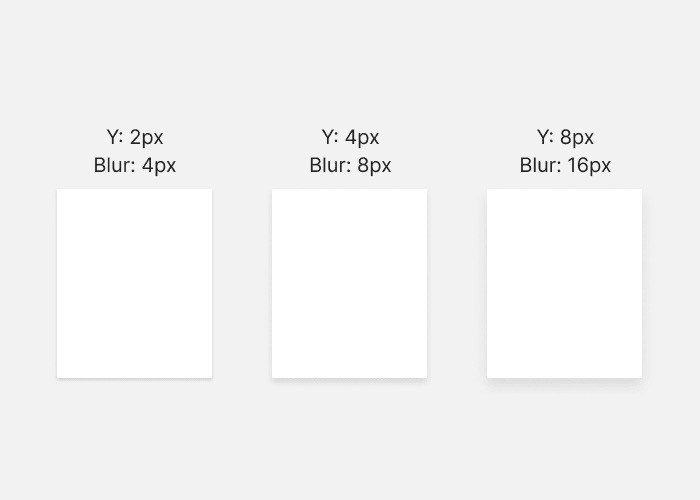
- 使投影模糊值是他们的距离值的两倍

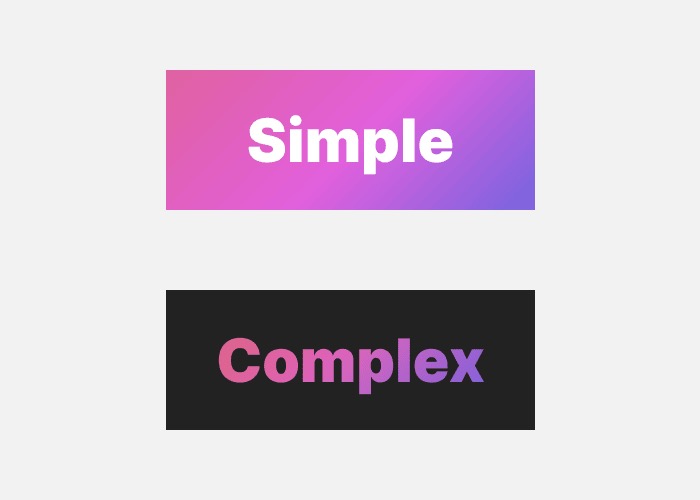
- 把简单放在复杂上,把复杂放在简单上

- 保持容器颜色在亮度范围内

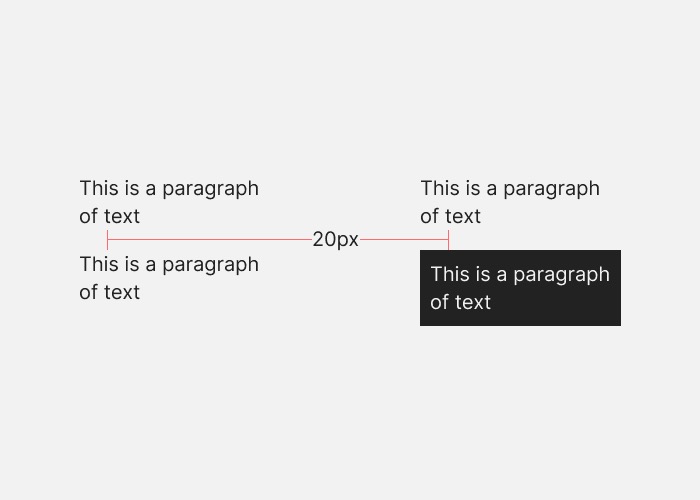
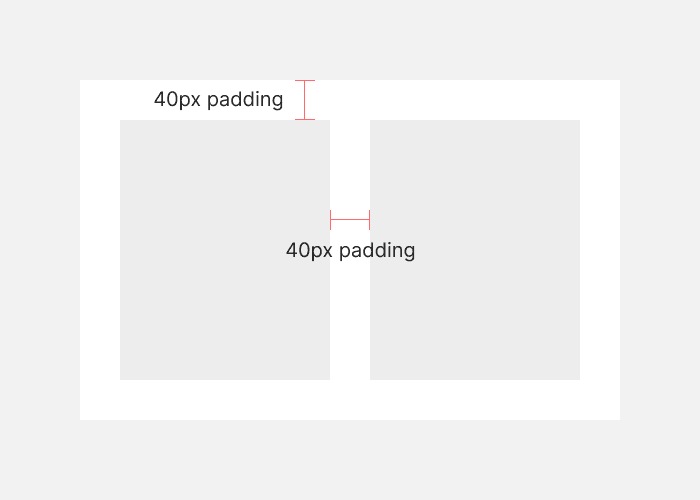
- 使外衬垫与内衬垫相同或更多

- 正文保持在 16px 或以上
- 一行长度在 70 个字符左右
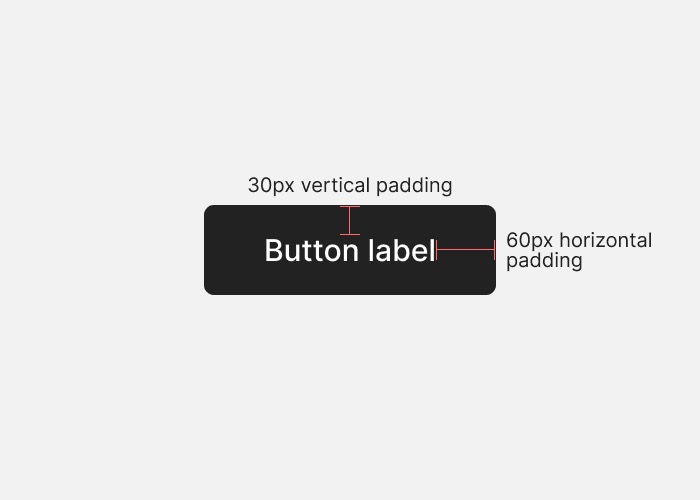
- 在按钮中,水平填充是垂直填充的两倍

- 最多使用两种字体
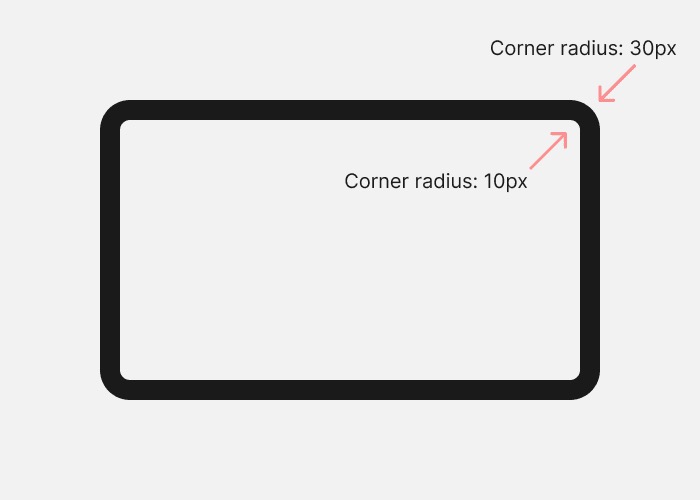
- 正确地组合角落

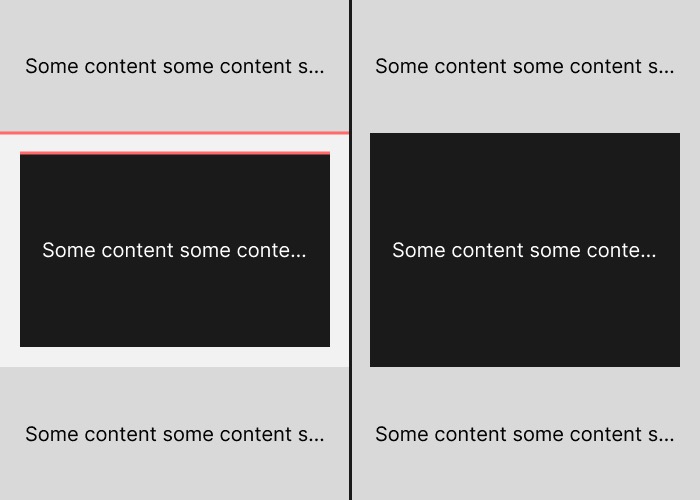
- 不要把两个硬隔板放在一起

工具
Omni
Chrome Bookmark, History, & Tab Manager
chatgpt4google
在 google 搜索中展示 ChatGPT 的答案
生活
2022 大前端总结和 2023 就业分析
1、从 Java Web 到 RoR,引发的“全干”fullstack。这个阶段,全干是精髓。 2、由 Node.js 引发的 API 胶水层革命,即 bff 层 fullstack,这个阶段是再互联网四大件体系下,前端和 API 胶水层全干。也有个说法,这叫前端 3.0,本质没变,都是想拓宽前端的职能范围。 3、低码全栈是技术发展和融合背景下提供的业务快速交付方式的创新。从技术上提高生产力,从组织层面优化,从技术层面简化,三管齐下,解决绝大部分开发场景是够用的。
由低码技术发展而衍生出的全栈,可能会导致工程师们角色的又一次变化。文章中举例了运维工程师的变化。当然,也写了一些前端的变化和应对方案。最后举了 ts-junit 的例子。这是残酷的现实,所以我说这可能是前端的至暗时刻,也可能是新的机会。
其实,身在变化中的人都会难受,重要的是心态。无论大家愿意与否,改变都在发生。坚持学习,每日精进才是解法。
里面提到的很多技术方向感觉还是挺全的,倒是前端的就业分析其实没什么好说的