- Published on
第三周:新年快乐
- Authors

- Name
- AgedCoffee
- @__middle__child
技术
23 年了,icon 方案该升级了
满足现在的方案,往往是因为眼界还不够。(没见过更好的)
say-no-to-meta-keywords
Meta Keywords 已死。网站应该停止使用 Meta Keywords 标签。搜索引擎更加注重于其它维度,如 Title 标签、Meta Description 和结构化数据。
how-to-write-for-seo
虽然 Google 已经明确表示 meta[name=keywords] 不再影响排名和权重,而且在 meta[name=keywords] 堆砌不相关的标签甚至对 Bing 的 SEO 有害。但是这并不是说关键词不重要,恰恰相反,搜索引擎是在鼓励你将你的关键词融入你的文章中,因为它们已经会用语义分析寻找关键词了。
写作时永远「读者第一」而不是「搜索引擎第一」。无时不刻想着优化 SEO 不仅非常累、还会影响你的内容创作。不论如何,不能为了关键词而堆砌关键词、为了 SEO 而进行 SEO。你的文章最重要的是逻辑语法符合读者习惯、言之有物。还是那句话,「生产高质量内容就是真正的 SEO」。
6-common-svg-fails-and-how-to-fix-them
- 检查 viewBox values,这个属性控制 svg 的可视区域,检查缩放比 Zooming
- 检查是否定义错了 width 和 height 属性
- 是否定义错了 fill 和 stroke colors
- 是不是缺少了唯一标识符 id
- 裁剪和掩蔽检查表
- Namespaces
<svg xmlns="http://www.w3.org/2000/svg">
<!-- etc. -->
</svg>
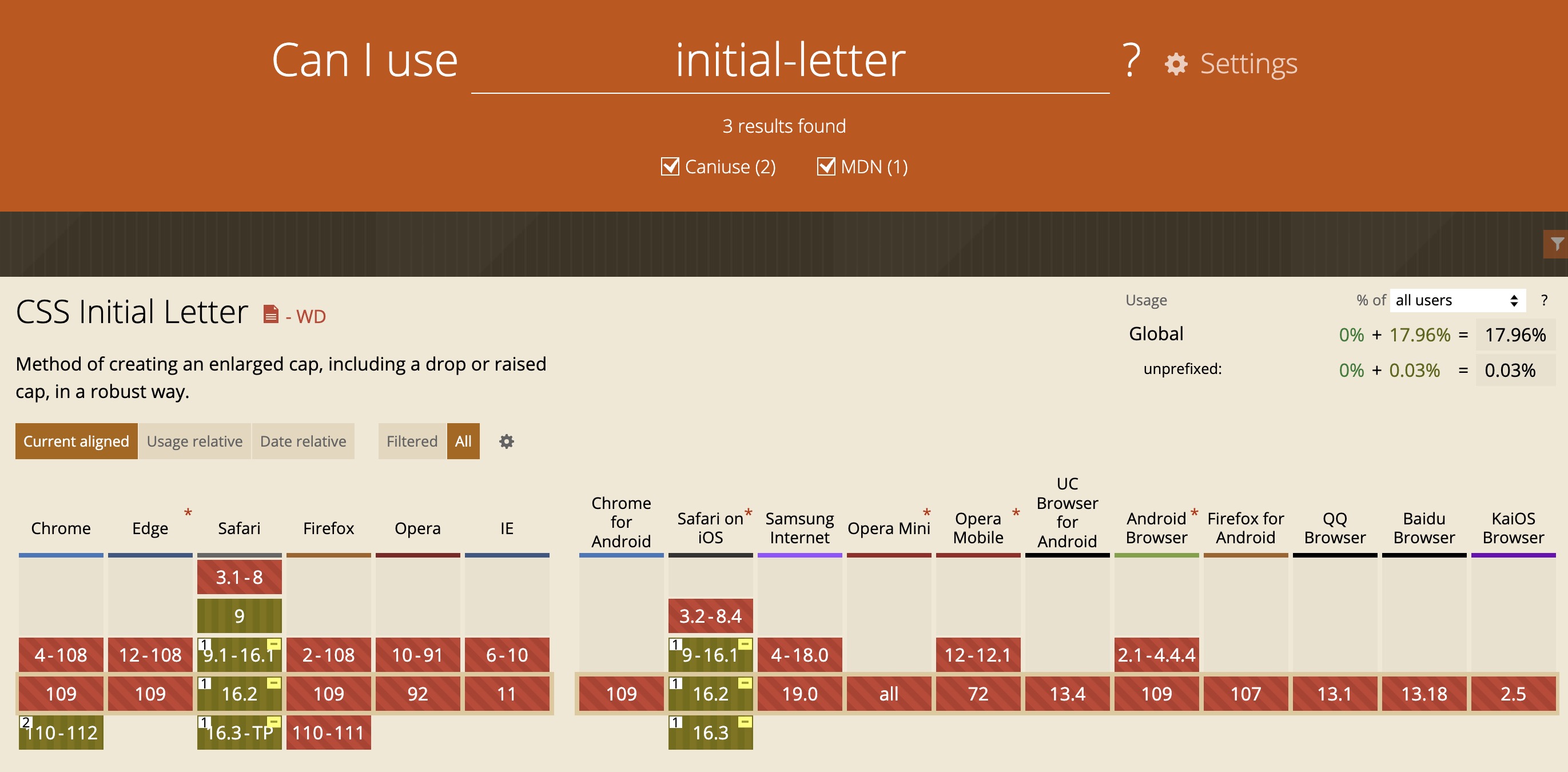
css-initial-letter
p::first-letter {
initial-letter: 3;
}

p::first-letter {
initial-letter: 3 4;
}


在特定场景下,我们往往需要实时的去获取最新的数据,如获取消息推送或公告、股票大盘、聊天消息、实时的日志和学情等,都对数据的实时性要求很高,面对这类场景,最常用的可能就是轮询,但除了轮询还有长连接(Websocket)和服务端推送(SSE)方案可供选择。
SSE 全称 Server-sent Events,是 HTML 5 规范的一个组成部分,该规范十分简单,主要由两个部分组成:第一个部分是服务器端与浏览器端之间的通讯协议,第二部分则是在浏览器端可供 JavaScript 使用的 EventSource 对象。通讯协议是基于纯文本的简单协议。服务器端的响应的内容类型是“text/event-stream”。响应文本的内容可以看成是一个事件流,由不同的事件所组成。每个事件由类型和数据两部分组成,同时每个事件可以有一个可选的标识符。不同事件的内容之间通过仅包含回车符和换行符的空行(“rn”)来分隔。每个事件的数据可能由多行组成。
| SSE | WebSocket |
|---|---|
| 单向:仅服务端能发送消息 | 双向:客户端、服务端双向发送 |
| 仅文本数据 | 二进制、文本都可 |
| 常规 HTTP 协议 | WebSocket 协议 |
Remix-Flat Routes
感觉蛮不错的样子
remix
感觉 remix 把开发者体验优化玩穿了
css-3d
和 3d 有关的一些 css 属性介绍
the-hardest-part-of-web-dev#understand-the-browser-event-loop
工具
rete
可视化编程框架
icones
遵循 iconify 的标准协议的 icon 资源库
redaxios
和 axios 一样的 api 的 fetch 封装,包体积更小